Appearance
级联组件使用示例
注意事项
- 组件绑定,绑定的值需是个数组
- 数据格式,要求一个数组对象的数据结构,其中包含 label 和 value 属性,可用props参数来配置选项
- 数据回显,回显的数据中不能有空的,否则无法回显。例如:选择省市县,有的省下面只有市,没有县,存储成这种形式['460000', '460300', ''],无法回显数据,需要把空的数据过滤掉可正常回显
- 数据处理,如果后端没有处理过children(末级数据中的children字段),需要在渲染前删除数据中为空children的数据(组件会认为有children的数据就是父级,不管children数据是否有值,不删除无法选择到末级数据)
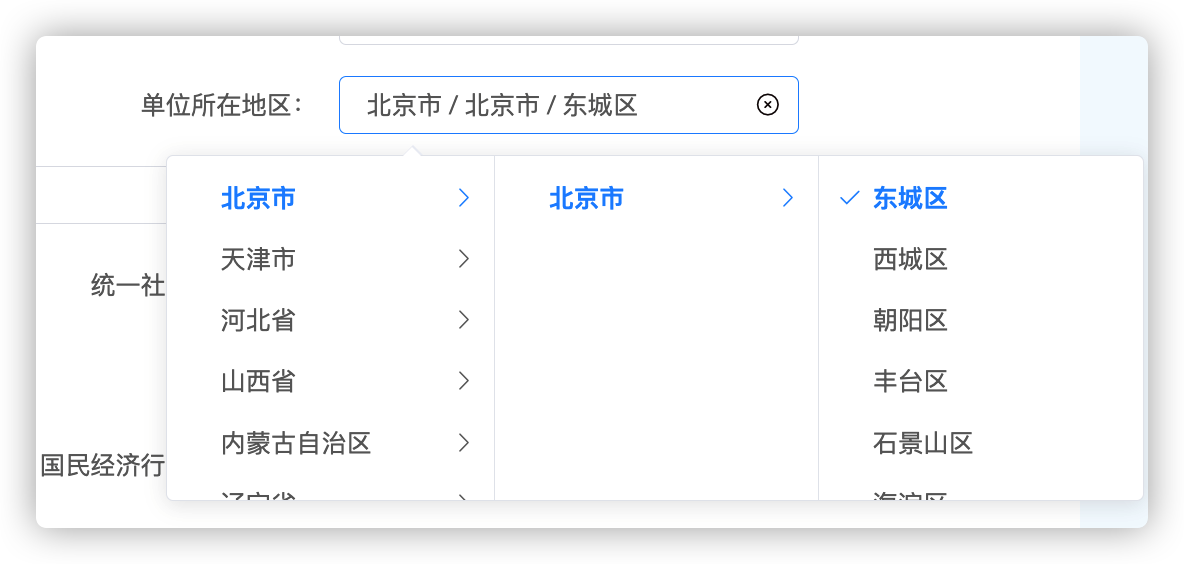
效果图:

代码示例:
vue
<template>
<!-- 表单区域 -->
<el-form ref="form" :model="form" inline label-width="200px">
<el-form-item label="单位所在地区:" prop="agyAddrProvince">
<el-cascader v-model="form.address" :options="agyAddrProvince" size="small" :props="addressProps" clearable placeholder="选择单位所在地区"></el-cascader>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
address: [],
}, //表单数据
agyAddrProvince: [], //单位所在地区数据
addressProps: {
//单位所在地区属性
value: 'enumCode',
label: 'enumName',
children: 'childList',
},
};
},
methods: {
/**
* 初始化页面
* 1、获取单位所在地区数据
* 2、删除为空的子集
*/
async init() {
try {
this.$loading();
let form = await this.getFormData();
this.setFormData(form);
let data = await this.getAddrProvince();
this.removeEmptyChildList(data);
this.agyAddrProvince = data;
} catch (err) {
console.err(err);
this.$message({
type: 'error',
message: err.msg,
});
} finally {
this.$loadingClose();
}
},
/**
* 获取表单数据
*/
getFormData() {
return new Promise((resolve, reject) => {
fetch.post('xxxxx', xxxx).then(resolve).catch(reject);
});
},
/**
* 设置表单数据
* TODO:此处的address是前端处理,后端没有直接存,而是分成了三个字符串,所以回显时需要处理
*/
setFormData(form) {
form.address = [form.agyAddrProvince, form.agyAddrCity, form.agyAddrCounty].filter((e) => util.isNotEmpty(e)); //单位所在地区单独赋值,前端显示需要这样的格式。过滤出数据为空的(需要复制对象前处理好,不然会影响change事件选择),因为有的省下面只有市,例:['460000','460400'].不过滤显示不出来。
this.form = form;
},
/**
* 获取单位所在地区数据
*/
getAddrProvince() {
return new Promise((resolve, reject) => {
fetch.post('xxxxx', xxxx).then(resolve).catch(reject);
});
},
/**
* 删除为空的子集(返回的结果中最后一层childList是空数组,导致显示不对,需要删除)
*/
removeEmptyChildList(arr) {
if (util.isNotEmpty(arr)) {
arr.forEach((item) => {
if (util.isNotEmpty(item.childList)) {
this.removeEmptyChildList(item.childList);
} else {
delete item.childList;
}
});
}
},
},
mounted() {
this.init();
},
};
</script>