Appearance
首页增加门户块示例
pa模块调整
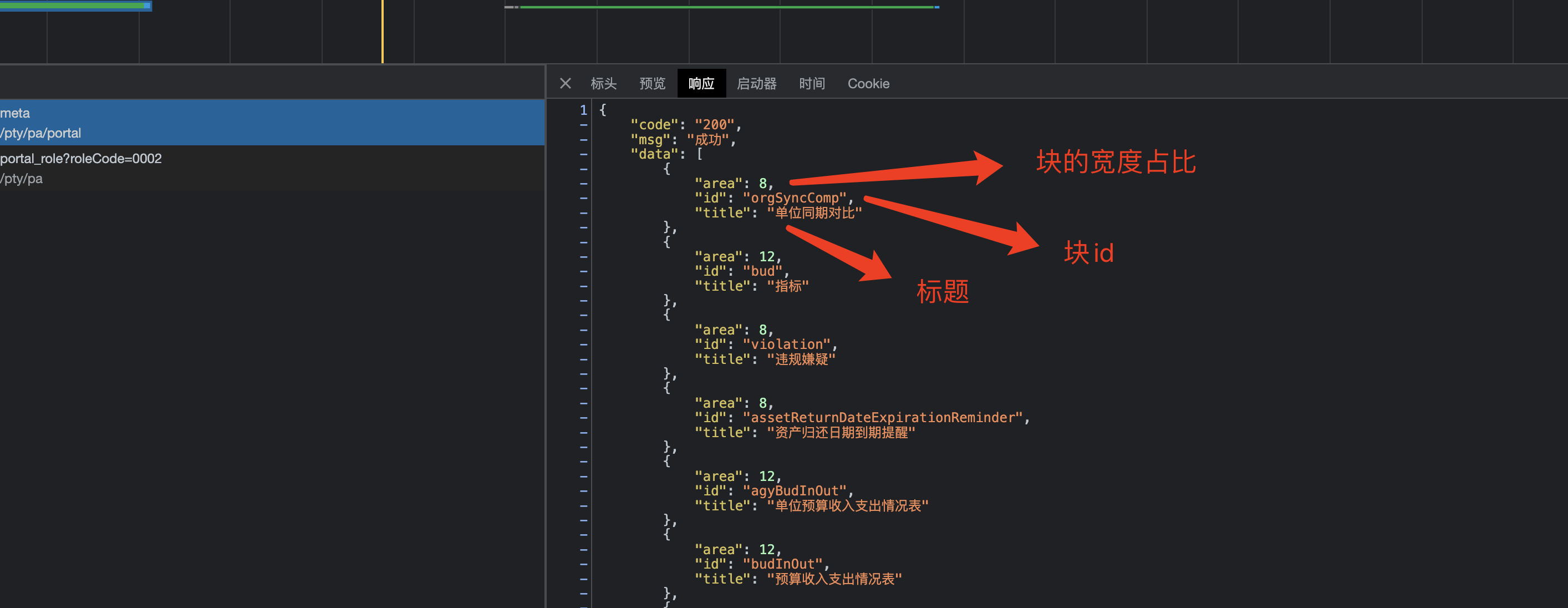
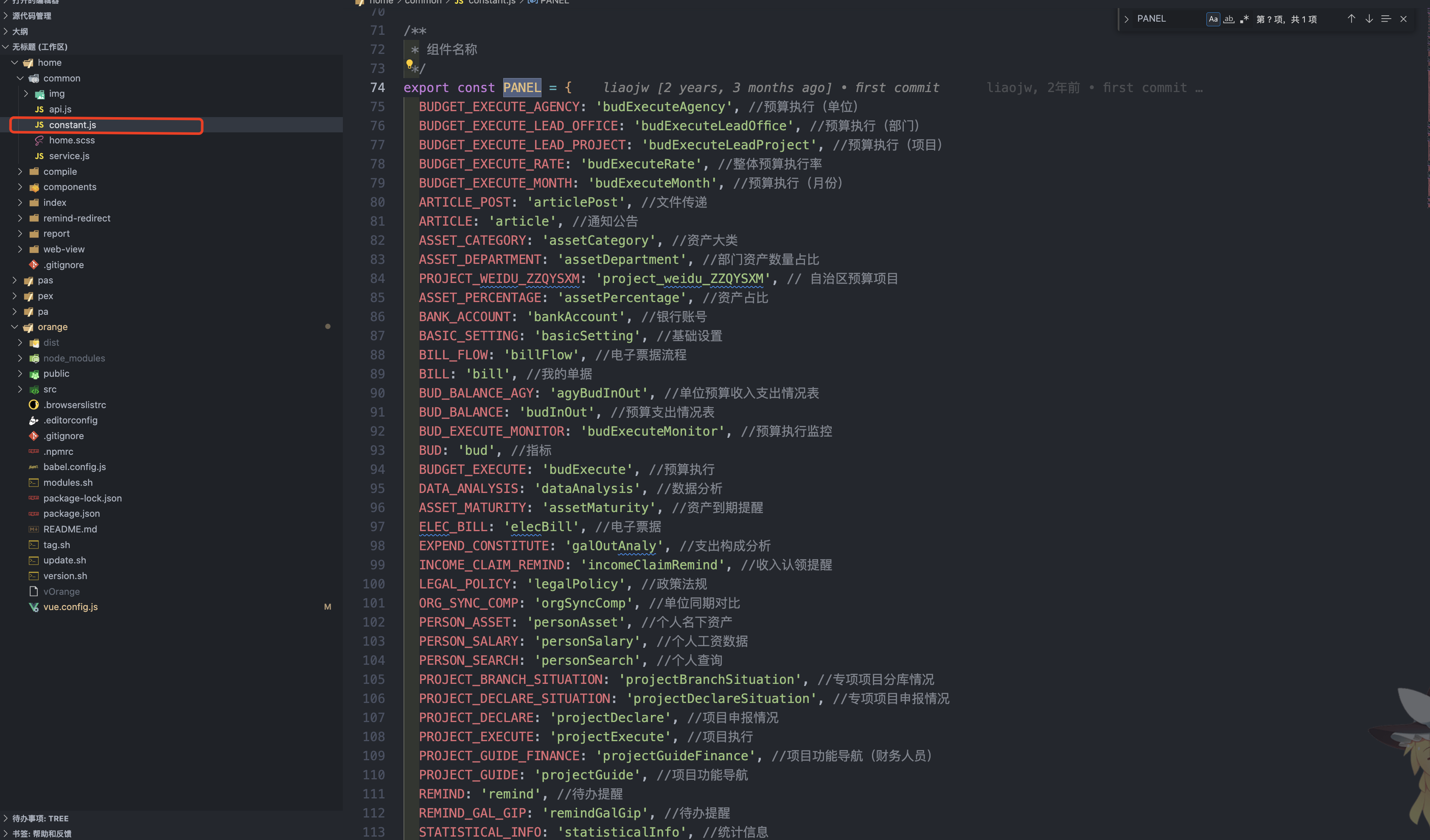
1、定义新的门户块的id,需要后端在 '/pa/portal/meta',这个接口里面返回新增的块;并在'pa/common/constant.js' 里面的 'PANEL'里面追加新的门户块常量


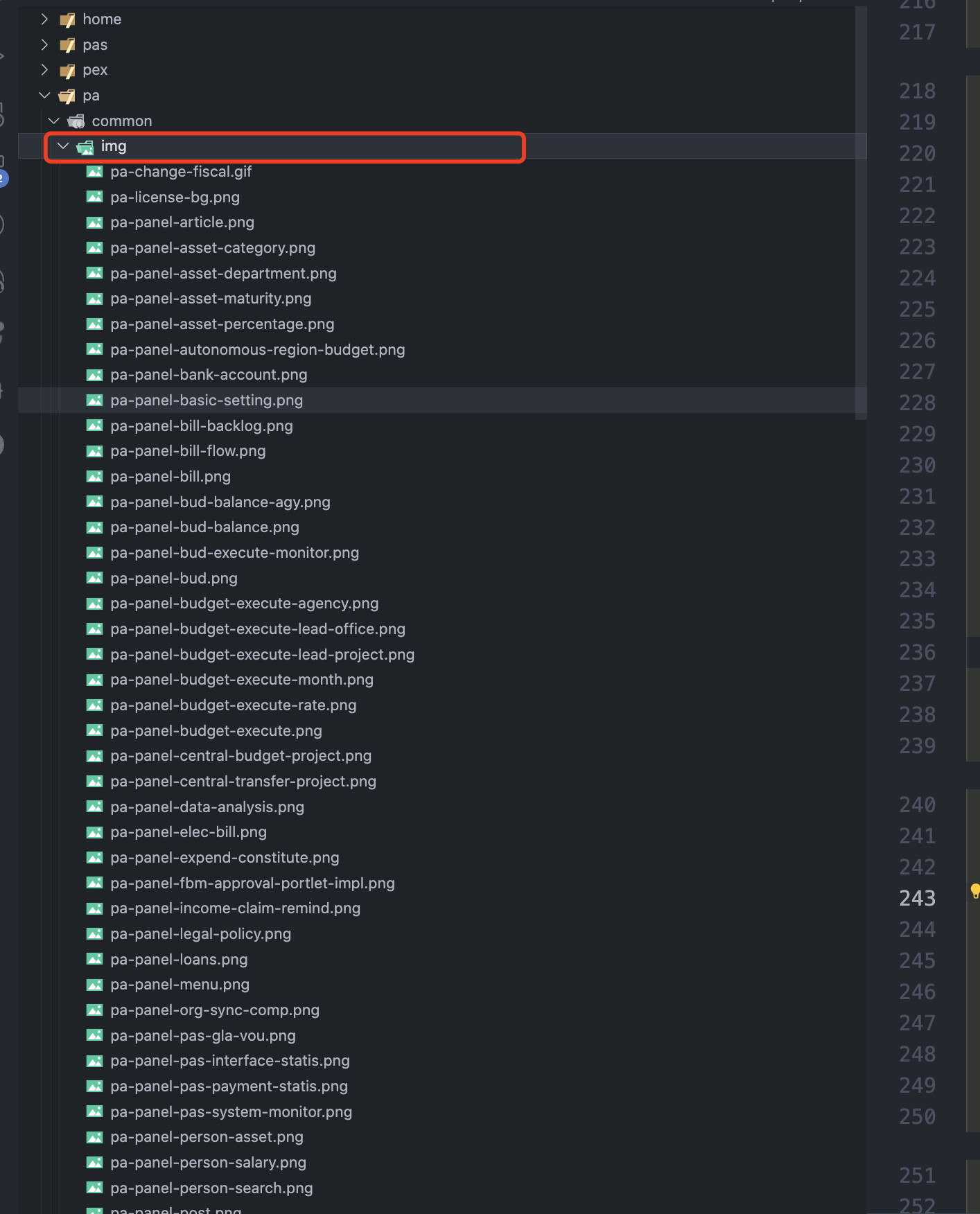
2、找UI同事设计新的块的ui图,图片以pa-panel开头,放到'pa/common/img'里面

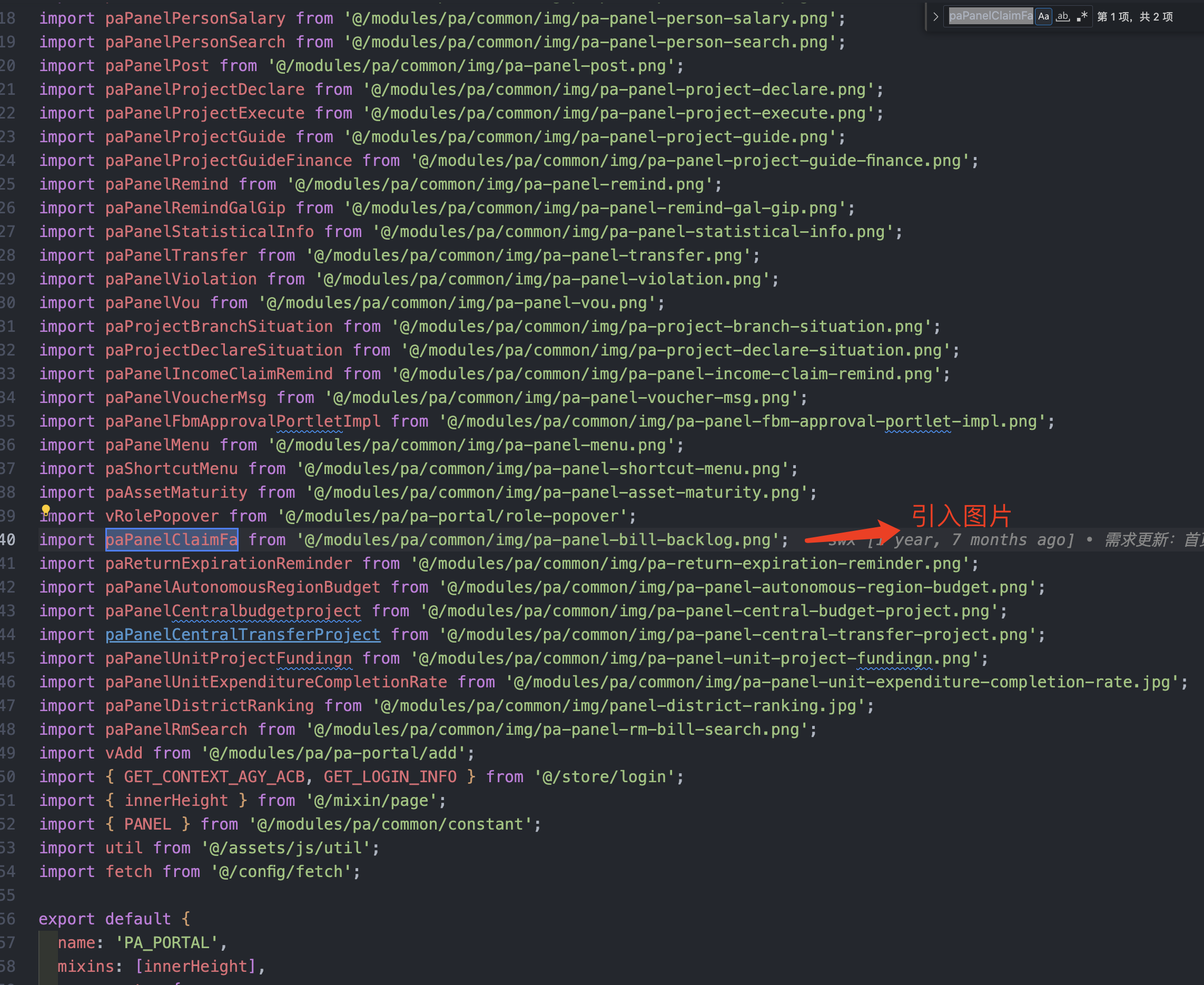
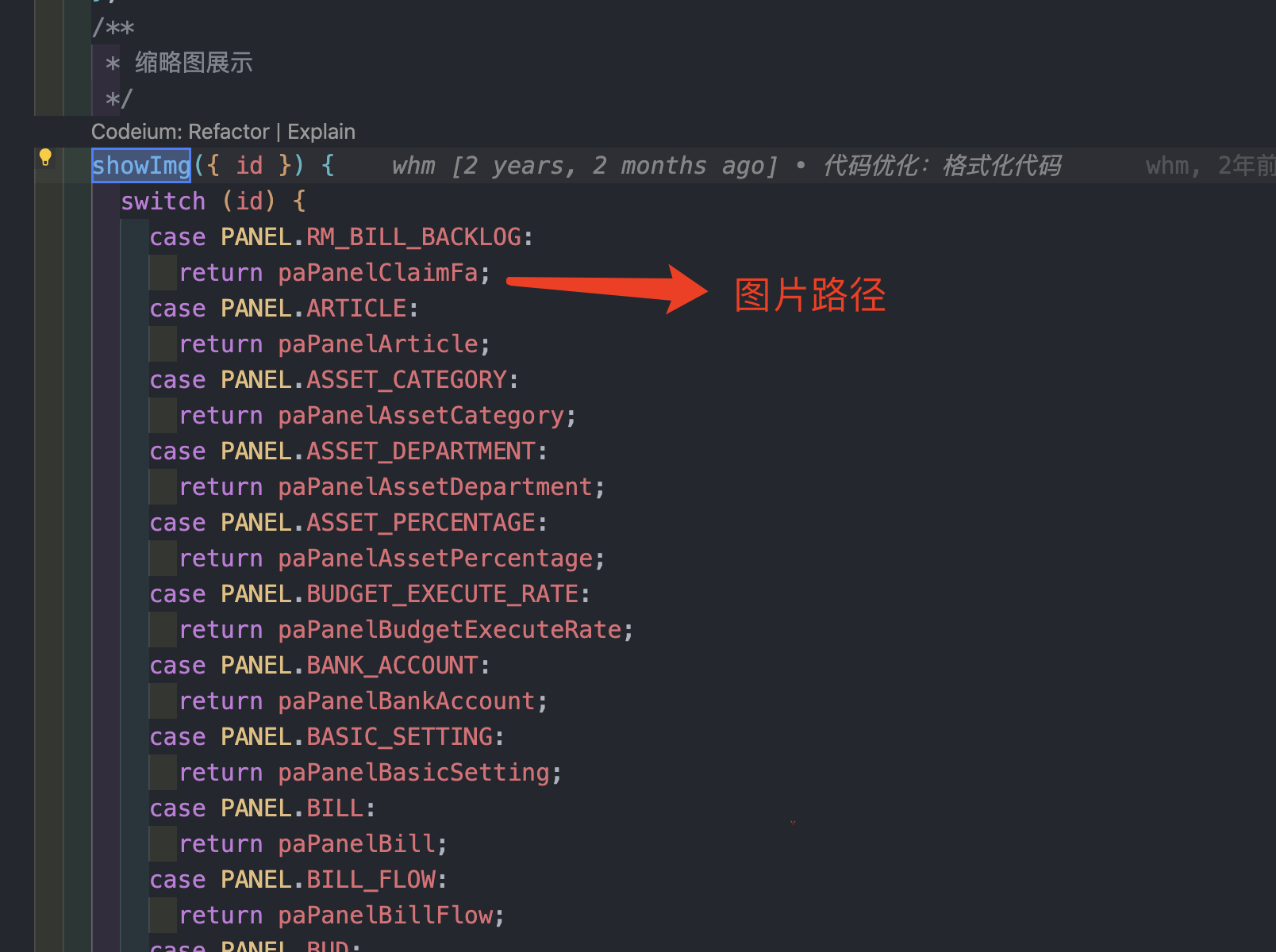
3、引入图片,并在showImg方法里面,根据新增的块id显示对应的块的图片


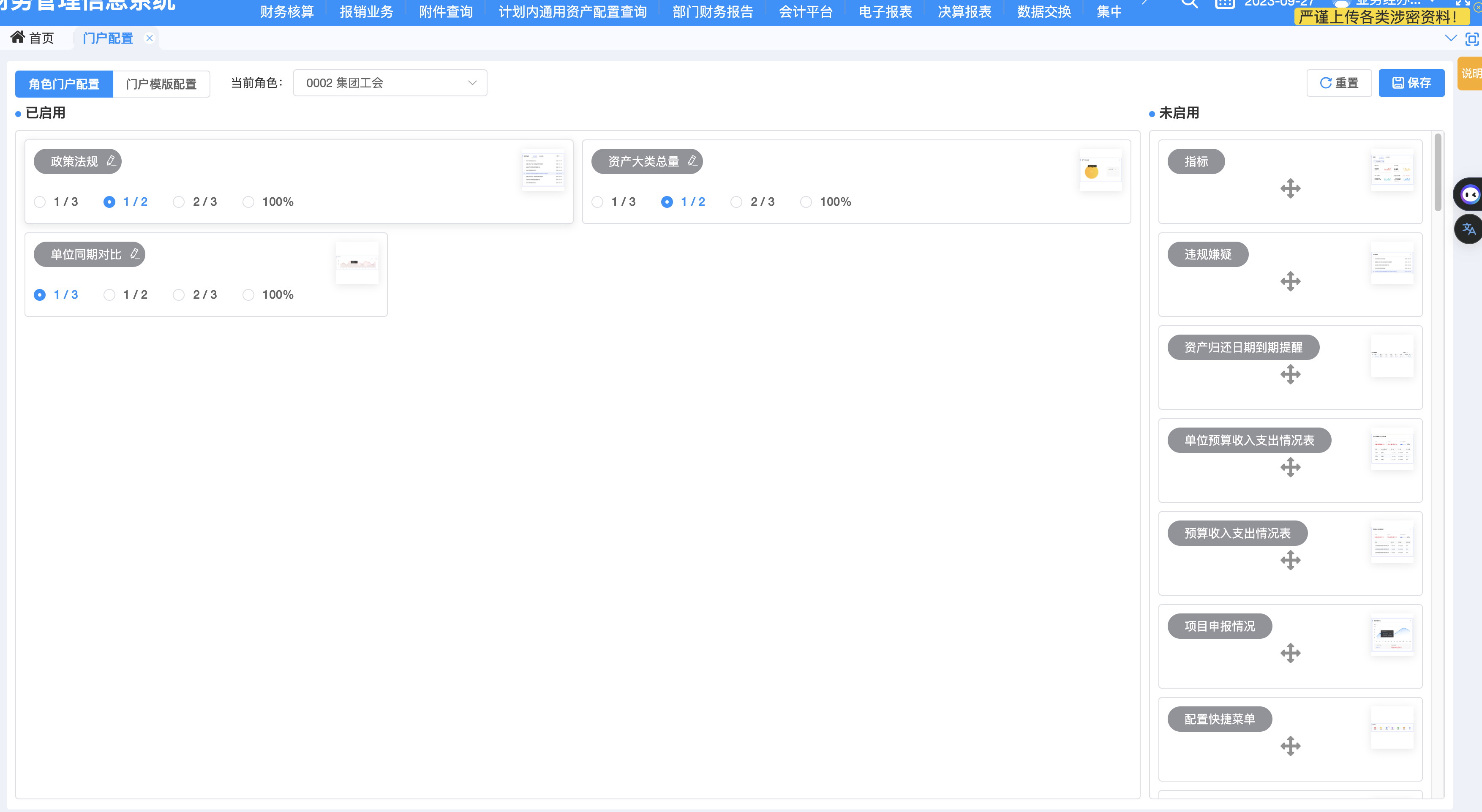
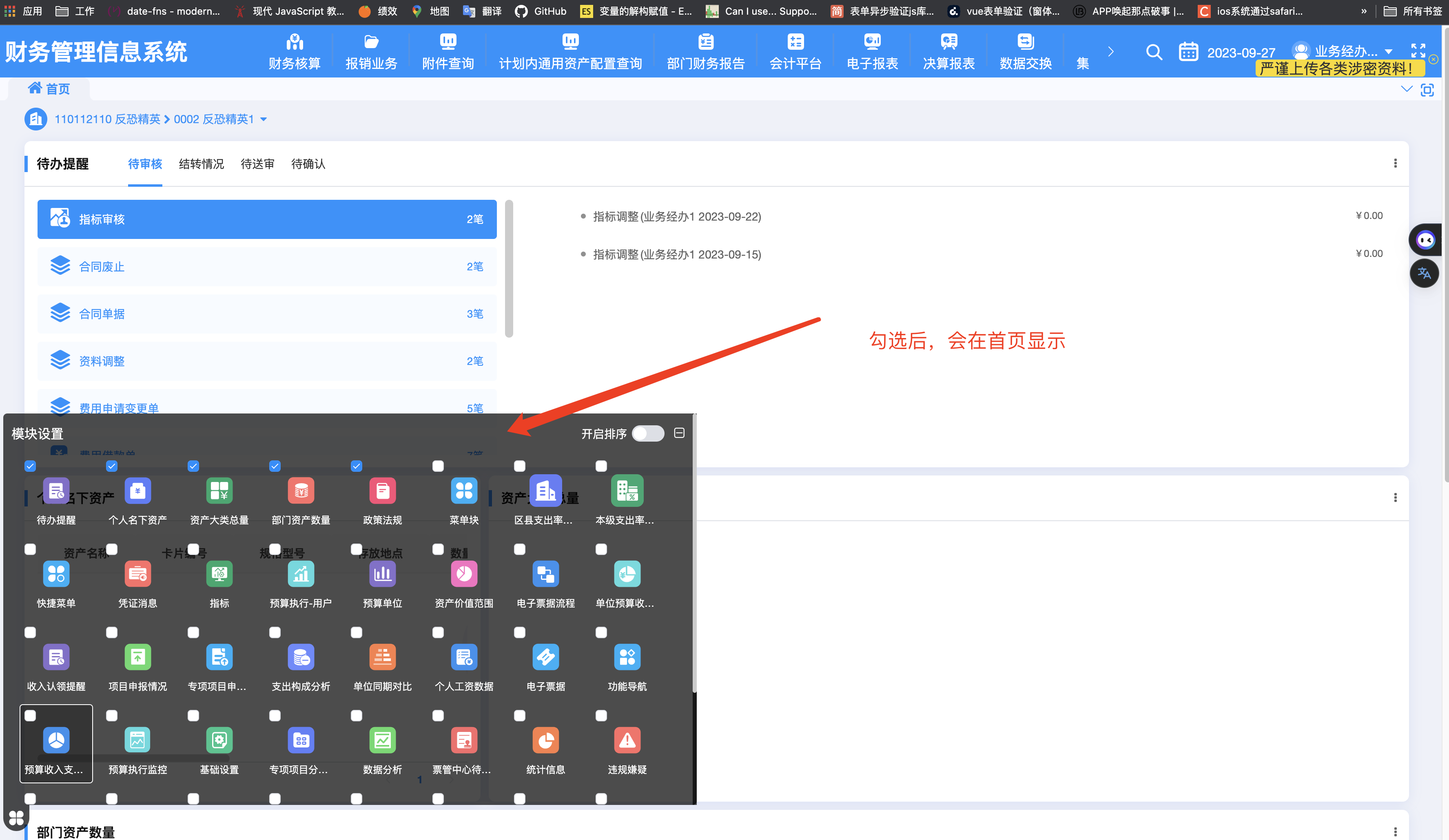
4、都加好之后,在门户配置页面检查块是否在未启用里面,将未启用里面的块拖拽到已启用,点击保存,即启用成功;启用后,在首页面的程序坞里可以查看启用的块


home模块
1、首先在'/home/common/constant.js' 里面的'PANEL'对象,追加新增的门户块id,与pa里面设置的常量保持一致

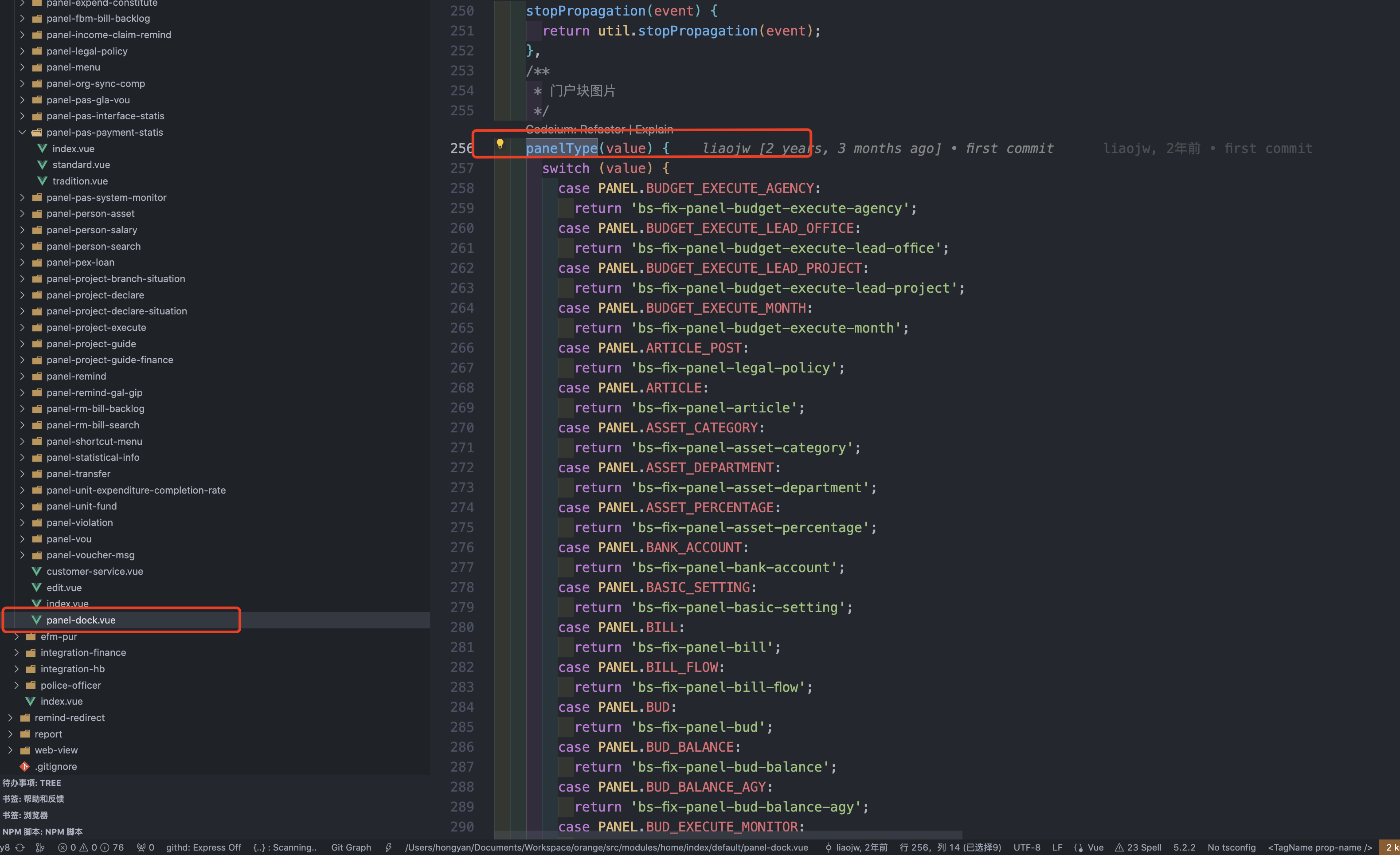
2、找ui同事,沟通新门户块的svg图标;并在'/home/index/default/panel-dock.vue' 里面panelType方法里,追加新模块的图标

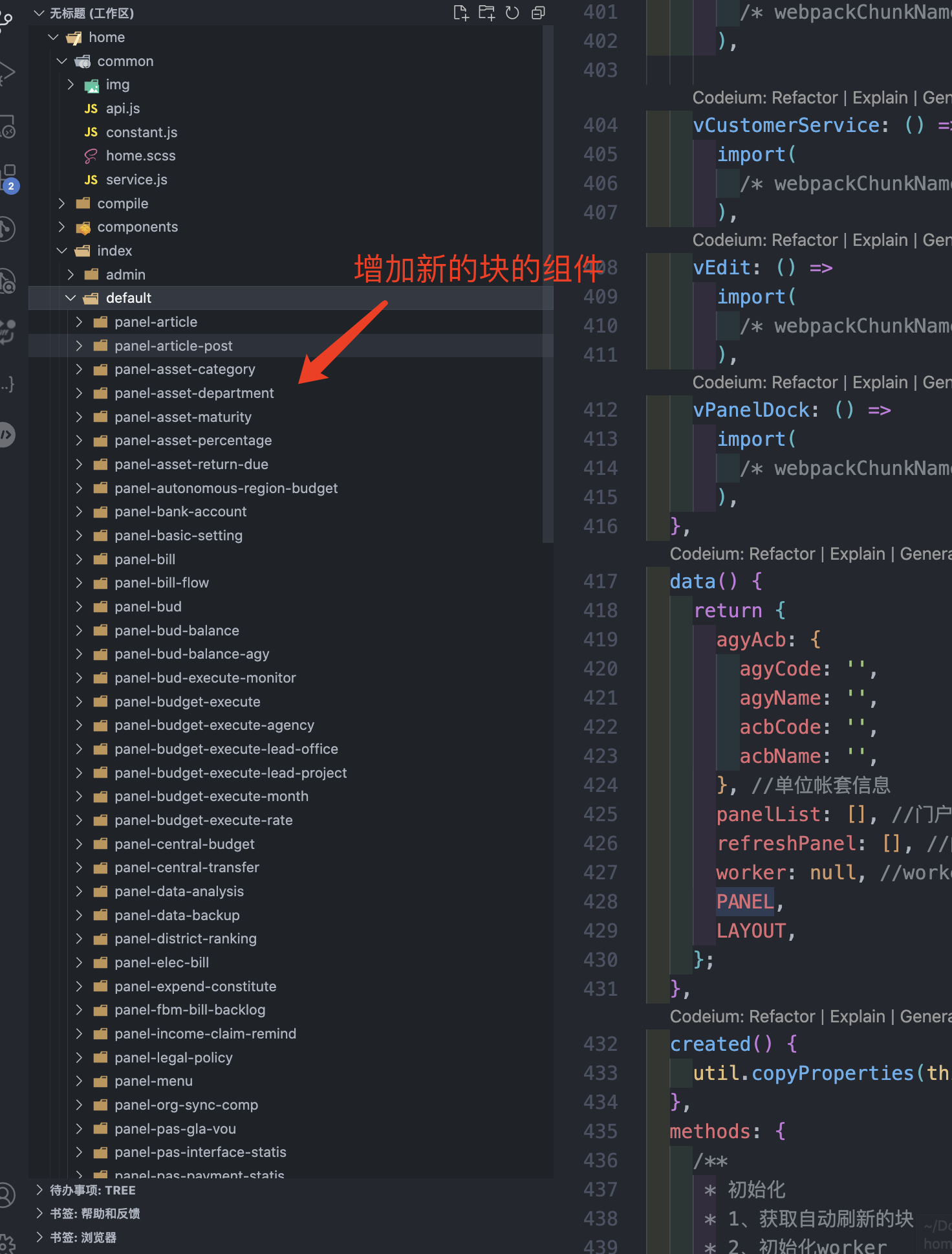
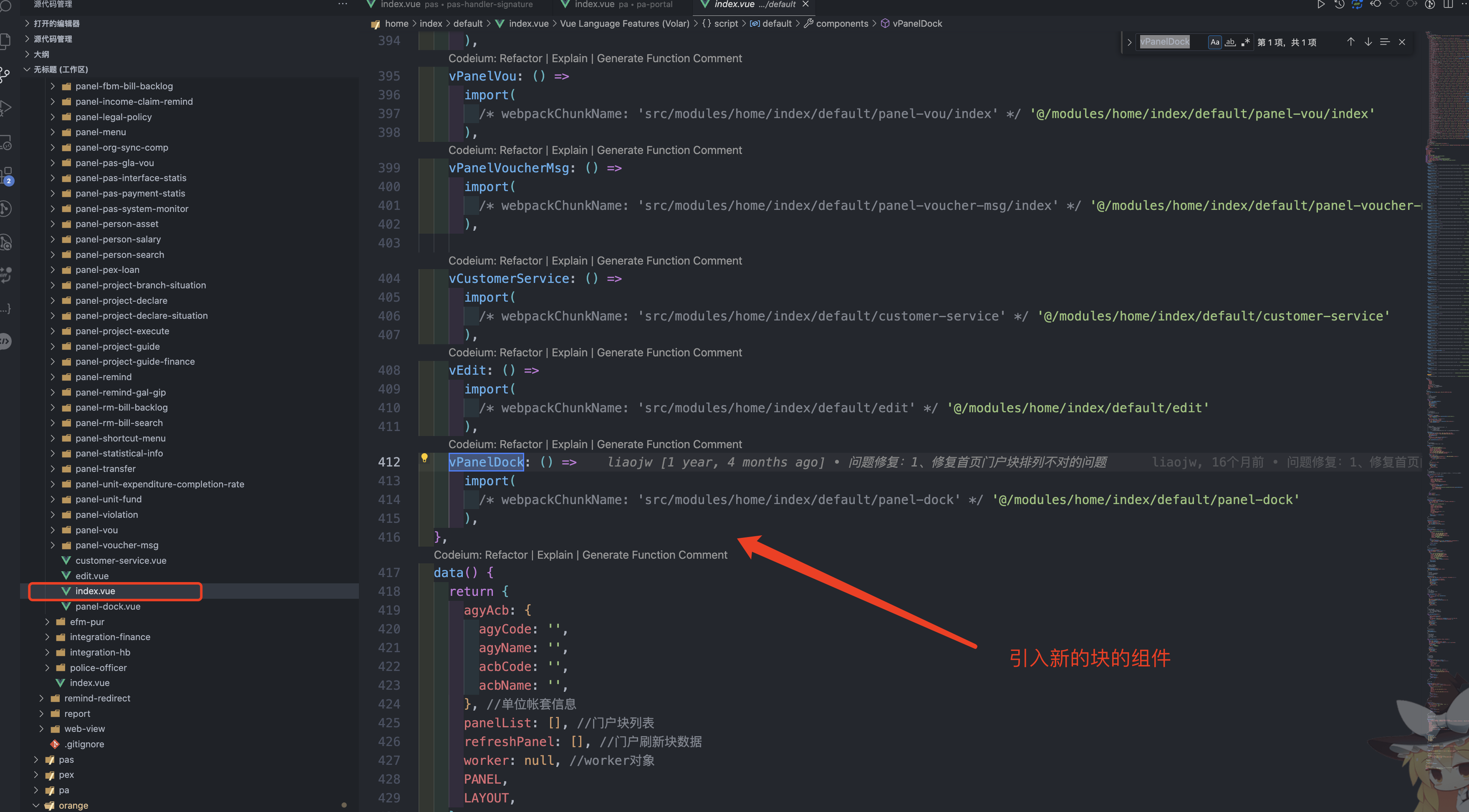
3、在'home/index/default' 下增加新的块的组件,组件名以panel开头;在home/index/default/index.vue 里面引入组件,根据组件id展示组件



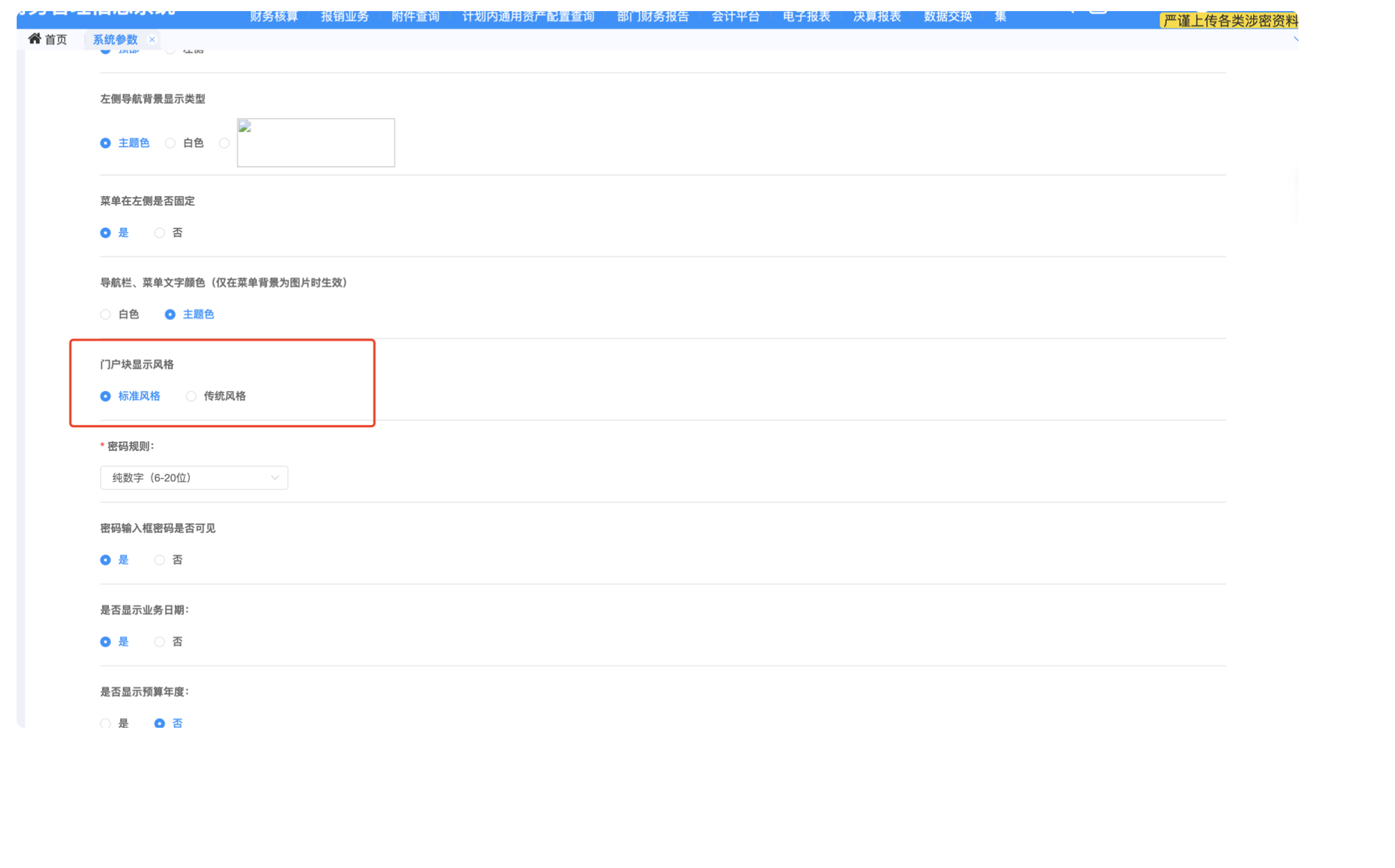
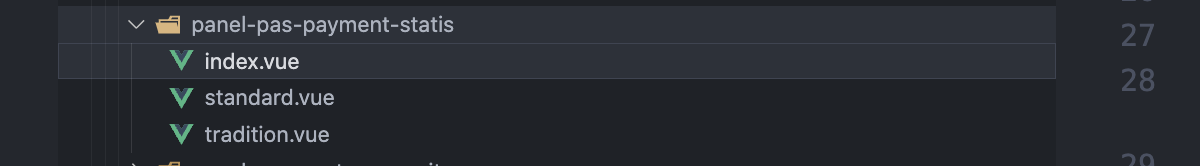
4、门户块组件,一定是包含标准风格standard.vue和传统风格tradition.vue,通过系统设置的风格分别展示不同的组件
- 获取当前块数据,直接调用getValue方法,传入当前块的id和使用到的参数
- init方法如果接收参数,那么需要有默认的参数,因为存在外部调用的情况
- 块的样式固定;标准风格最外层使用panel-container-standard、标题使用panel-toolbar-standard、panel-title-standard;传统风格最外层使用panel-container、标题使用panel-toolbar、panel-title、主体区域使用panel-main
- 每一个块要支持编辑、刷新、删除功能
standard.vue
vue
<template>
<!-- 容器 -->
<div class="panel-container-standard">
<!-- 顶部工具栏 -->
<div class="panel-toolbar-standard fix">
<span class="panel-title-standard l">{{title}}</span>
<div class="r">
<!-- 操作按钮 -->
<el-dropdown trigger="hover" @command="(value)=>onCommand(value,type)">
<span class="pl10 pr5 poi"><i class="fa fa-ellipsis-v"></i></span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="refresh"><i class="el-icon-refresh pr10"></i>刷新</el-dropdown-item>
<el-dropdown-item command="modify"><i class="el-icon-edit pr10"></i>编辑</el-dropdown-item>
<el-dropdown-item command="remove"><i class="el-icon-delete pr10"></i>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
<el-divider></el-divider>
<!-- 主体区域 -->
<div>
</div>
</div>
</template>
<script>
export default {
props: {
/**
* 块标题
*/
title: String,
/**
* 获取值的方法
*/
value: Object,
/**
* 右侧操作按钮
*/
onCommand: Function,
},
data() {
return {};
},
methods: {},
computed: {},
};
</script>
<style lang="scss" scoped>
</style>tradition.vue
vue
<template>
<!-- 容器 -->
<div class="panel-container">
<!-- 顶部工具栏 -->
<div class="panel-toolbar fix">
<span class="panel-title l">{{title}}</span>
<div class="r">
<!-- 操作按钮 -->
<el-dropdown trigger="hover" @command="(value)=>onCommand(value,type)">
<span class="pl10 pr5 poi"><i class="fa fa-ellipsis-v"></i></span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="refresh"><i class="el-icon-refresh pr10"></i>刷新</el-dropdown-item>
<el-dropdown-item command="modify"><i class="el-icon-edit pr10"></i>编辑</el-dropdown-item>
<el-dropdown-item command="remove"><i class="el-icon-delete pr10"></i>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
<!-- 主体区域 -->
<div class="panel-main">
</div>
</div>
</template>
<script>
export default {
props: {
/**
* 块标题
*/
title: String,
/**
* 获取值的方法
*/
value: Object,
/**
* 右侧操作按钮
*/
onCommand: Function,
},
data() {
return {
};
},
methods: {
},
computed: {},
};
</script>5、组件整体例子如下:

index.vue
vue
<!-- 支付情况统计 -->
<template>
<!-- 容器 -->
<component :is="activeComponent" :title="title" :value="value" :on-command='onCommand' @refresh="onChange" />
</template>
<script>
import { mapGetters } from 'vuex';
import { GET_APP_INFO } from '@/store/system';
import { PANEL, HOME_PAGE_PORTAL } from '@/modules/home/common/constant';
import util from '@/assets/js/util';
import vTradition from '@/modules/home/index/default/panel-pas-system-monitor/tradition';
import vStandard from '@/modules/home/index/default/panel-pas-payment-statis/standard';
export default {
components: {
vTradition,
vStandard,
},
props: {
/**
* 块标题
*/
title: String,
/**
* 获取值的方法
*/
getValue: Function,
},
data() {
return {
value: {
failPay: 0,
maxTime: 0,
okPay: 0,
avgTime: 0,
noPay: 0,
minTime: 0,
waitPay: 0,
}, //页面数据
};
},
methods: {
/**
* 初始化操作
* 1、初始化数据
* 2、获取数据(默认获取本日数据 即startTime=0)
*/
async init(params = { startTime: '0' }) {
try {
util.copyProperties(this.value, {
failPay: 0,
maxTime: 0,
okPay: 0,
avgTime: 0,
noPay: 0,
minTime: 0,
waitPay: 0,
});
let value =
(await this.getValue(PANEL.PAS_PAYMENT_STATIS, params)) || {};
this.setValue(value);
} catch (err) {
console.error(err);
this.$message({
type: 'error',
message: err.msg,
});
}
},
/**
* 设置当前组件的值
*/
setValue(value) {
util.copyProperties(this.value, value);
},
/**
* 处理操作
*/
onCommand(value, type) {
if (value === 'refresh') {
this.init({ startTime: type });
} else {
this.$emit(value);
}
},
/**
* 处理条件变化,将参数传入,重新获取数据
*/
onChange(params) {
this.init(params);
},
},
computed: {
...mapGetters([GET_APP_INFO]),
/**
* 动态的组件
*/
activeComponent() {
return this.GET_APP_INFO.homePagePortal === HOME_PAGE_PORTAL.standard
? vStandard
: vTradition;
},
},
mounted() {
this.init();
},
};
</script>standard.vue
<!--支付情况统计 -->
<template>
<!-- 容器 -->
<div class="panel-container-standard">
<!-- 顶部工具栏 -->
<div class="panel-toolbar-standard fix">
<span class="panel-title-standard l">{{title}}</span>
<div class="r">
<el-select class="panel-pas-payment-statis-select" v-model="type" filterable size="small" style="width:80px;" @change="onChange">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
<el-divider direction="vertical"></el-divider>
<div class="bs-link-primary dib pl8" @click="onJump">查看队列</div>
<!-- 操作按钮 -->
<el-dropdown trigger="hover" @command="(value)=>onCommand(value,type)">
<span class="pl10 pr5 poi"><i class="fa fa-ellipsis-v"></i></span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="refresh"><i class="el-icon-refresh pr10"></i>刷新</el-dropdown-item>
<el-dropdown-item command="modify"><i class="el-icon-edit pr10"></i>编辑</el-dropdown-item>
<el-dropdown-item command="remove"><i class="el-icon-delete pr10"></i>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
<el-divider></el-divider>
<!-- 主体区域 -->
<div class="panel-pas-payment-statis">
<div class="panel-pas-payment-statis-top fix bs-bottom-dashed-border">
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
待生成支付申请
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.waitPay}}</span>条
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
支付中
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.noPay}}</span>条
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
支付成功
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.okPay}}</span>条
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
失败或异常
</div>
<div class="bs-color-red">
<span class="f28 pr8">{{value.failPay}}</span>条
</div>
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top bsb fix">
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
平均支付时间
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.avgTime}}</span>秒
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
最长支付时间
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.maxTime}}</span>秒
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
最短支付时间
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.minTime}}</span>秒
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
/**
* 块标题
*/
title: String,
/**
* 获取值的方法
*/
value: Object,
/**
* 右侧操作按钮
*/
onCommand: Function,
},
data() {
return {
options: [
{
label: '今日',
value: '0',
},
{
label: '本月',
value: '1',
},
{
label: '年',
value: '2',
},
], //过滤条件
type: '0', //默认是今日
};
},
methods: {
onChange() {
this.$emit('refresh', { startTime: this.type });
},
/**
* 处理跳转,跳转队列管理
*/
onJump() {
this.$router.push({
path: '/pas/pas-queue-management',
});
},
},
computed: {},
};
</script>
<style lang="scss" scoped>
@import '~@/modules/home/common/home.scss';
.panel-container-standard {
.panel-pas-payment-statis {
.panel-pas-payment-statis-top {
width: 100%;
.panel-pas-payment-statis-top-contain {
height: 170px;
width: 25%;
}
}
}
.panel-pas-payment-statis-select {
::v-deep .el-input__inner {
border: none;
}
}
::v-deep .el-divider {
margin: 0px;
}
}
</style>tradition.vue
<!-- 支付情况统计 -->
<template>
<!-- 容器 -->
<div class="panel-container">
<!-- 顶部工具栏 -->
<div class="panel-toolbar fix">
<span class="panel-title l">{{title}}</span>
<div class="r">
<el-select class="panel-pas-payment-statis-select" v-model="type" filterable size="small" style="width:80px;" @change="onChange">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
<el-divider direction="vertical"></el-divider>
<div class="bs-link-primary dib pl8" @click="onJump">查看队列</div>
<!-- 操作按钮 -->
<el-dropdown trigger="hover" @command="(value)=>onCommand(value,type)">
<span class="pl10 pr5 poi"><i class="fa fa-ellipsis-v"></i></span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="refresh"><i class="el-icon-refresh pr10"></i>刷新</el-dropdown-item>
<el-dropdown-item command="modify"><i class="el-icon-edit pr10"></i>编辑</el-dropdown-item>
<el-dropdown-item command="remove"><i class="el-icon-delete pr10"></i>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
<!-- 主体区域 -->
<div class="panel-pas-payment-statis panel-main">
<div class="panel-pas-payment-statis-top fix bs-bottom-dashed-border">
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
待生成支付申请
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.waitPay}}</span>条
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
支付中
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.noPay}}</span>条
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
支付成功
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.okPay}}</span>条
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
失败或异常
</div>
<div class="bs-color-red">
<span class="f28 pr8">{{value.failPay}}</span>条
</div>
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top bsb fix">
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
平均支付时间
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.avgTime}}</span>秒
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
最长支付时间
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.maxTime}}</span>秒
</div>
</div>
</div>
<div class="panel-pas-payment-statis-top-contain l flex-center">
<div>
<div class="mb10 bs-text-color">
最短支付时间
</div>
<div class="bs-text-color">
<span class="f28 pr8">{{value.minTime}}</span>秒
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
/**
* 块标题
*/
title: String,
/**
* 获取值的方法
*/
value: Object,
/**
* 右侧操作按钮
*/
onCommand: Function,
},
data() {
return {
options: [
{
label: '今日',
value: '0',
},
{
label: '本月',
value: '1',
},
{
label: '年',
value: '2',
},
], //过滤条件
type: '0', //默认是今日
};
},
methods: {
onChange() {
this.$emit('refresh', { startTime: this.type });
},
/**
* 处理跳转,跳转队列管理
*/
onJump() {
this.$router.push({
path: '/pas/pas-queue-management',
});
},
},
computed: {},
};
</script>
<style lang="scss" scoped>
@import '~@/modules/home/common/home.scss';
.panel-container {
.panel-pas-payment-statis {
.panel-pas-payment-statis-top {
width: 100%;
.panel-pas-payment-statis-top-contain {
height: 170px;
width: 25%;
}
}
}
.panel-pas-payment-statis-select {
::v-deep .el-input__inner {
border: none;
background: none;
}
}
::v-deep .el-divider {
margin: 0px;
}
}
</style>门户风格配置问题