Appearance
表格组件选中行设置主题色背景
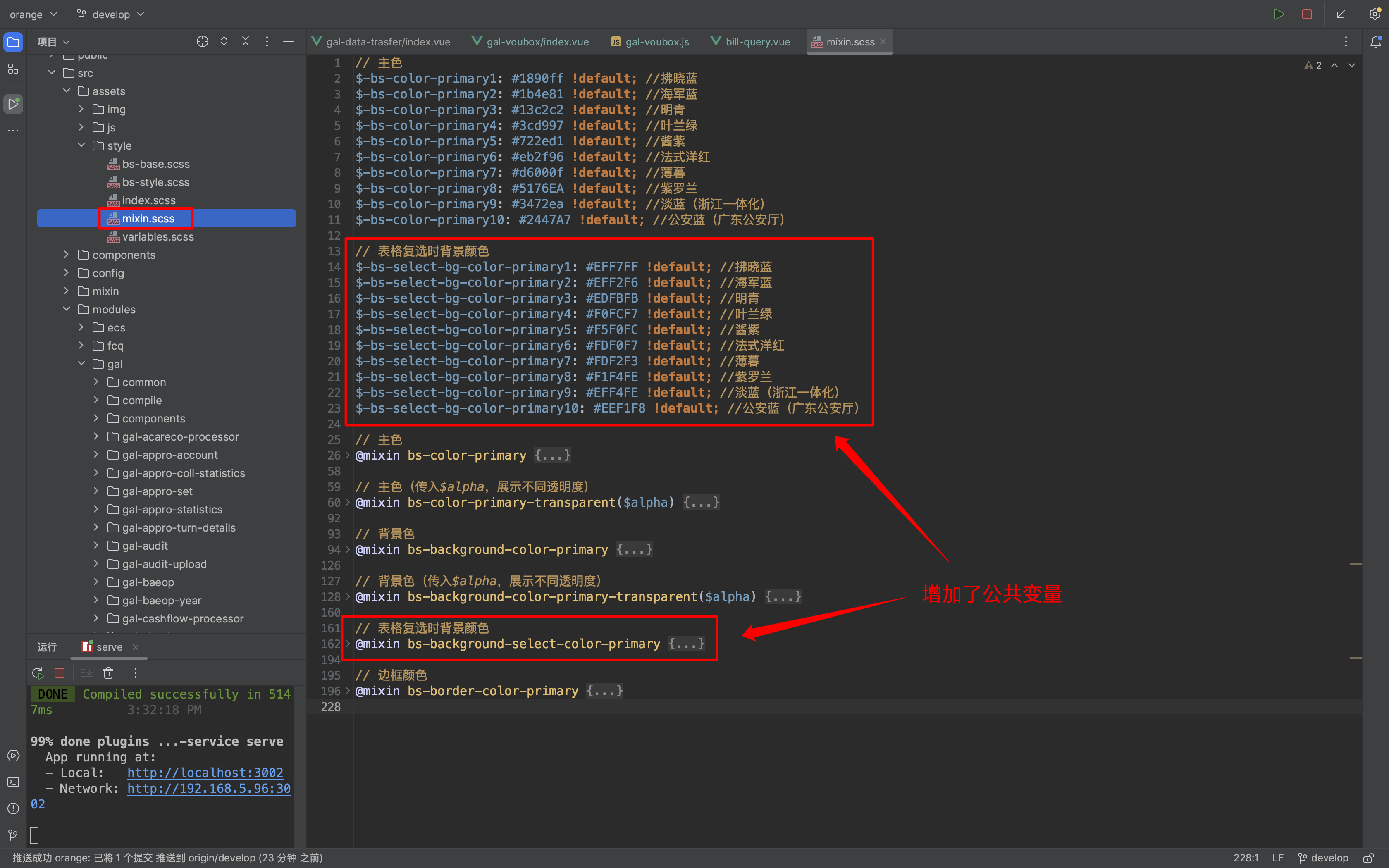
一、系统增加公共背景颜色变量
说明;系统中已经增加了公共变量:bs-background-select-color-primary,使用者在需要使用时调用。

二、如何使用:
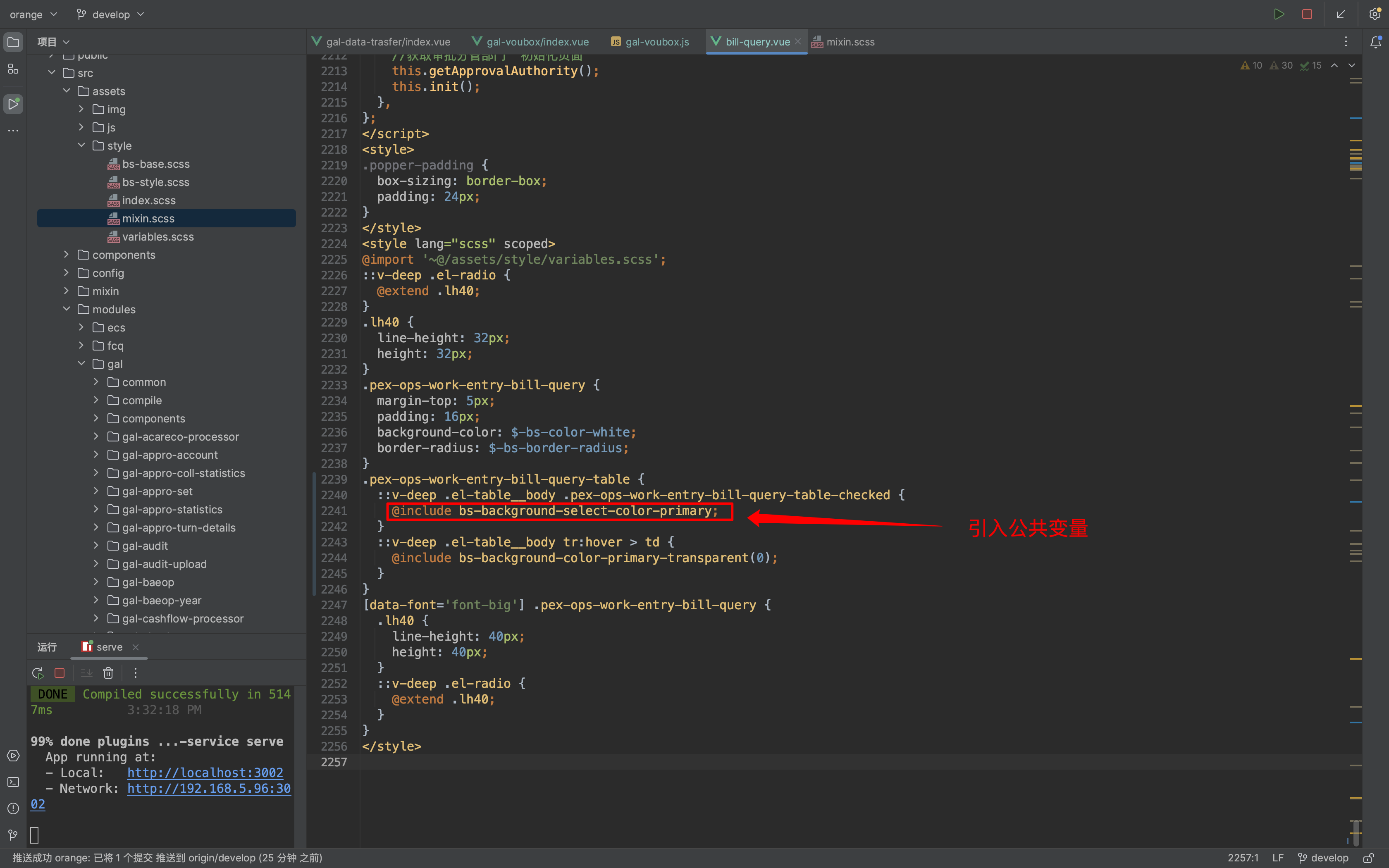
1、对于el-table
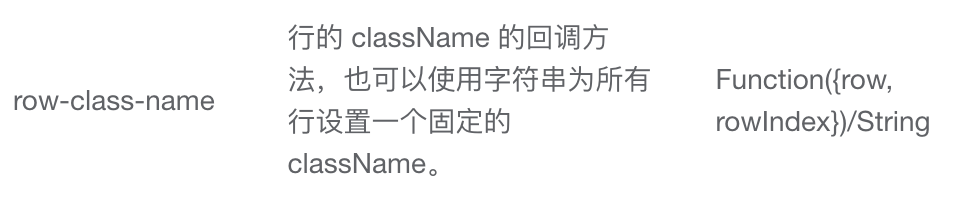
表格增加属性::row-class-name="tableRowClassName"并对其选中行增加class,在样式中绑定背景颜色变量。
可参考Element-Ui官方文档:Element-Ui官方文档
vue
<el-table
class="query-table"
border
size="small"
tooltip-effect="light"
:data="tableData"
:height="tableHeight"
:row-class-name="tableRowClassName"
:cell-style="TABLE_CELL_STYLE"
:header-cell-style="TABLE_HEADER_CELL_STYLE"
@selection-change="handleSelectionChange"
>
</el-table>js
/**
* 处理表格复选框勾选
*/
handleSelectionChange(data) {
this.multipleSelection = data;
},
/**
* 处理选择单据之后高亮
*/
tableRowClassName({ row }) {
let billIds = this.multipleSelection.map((e) => e.billId);
if (billIds.includes(row.billId)) {
return 'table-select-checked ';
}
},sass
.query-table {
::v-deep .el-table__body .table-select-checked {
@include bs-background-select-color-primary;
}
}



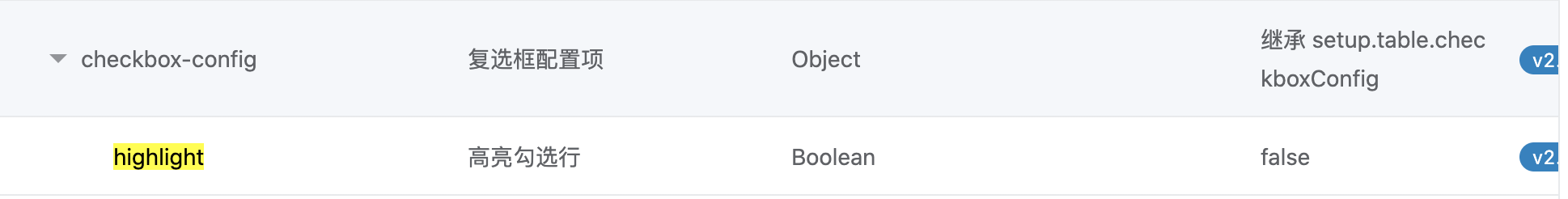
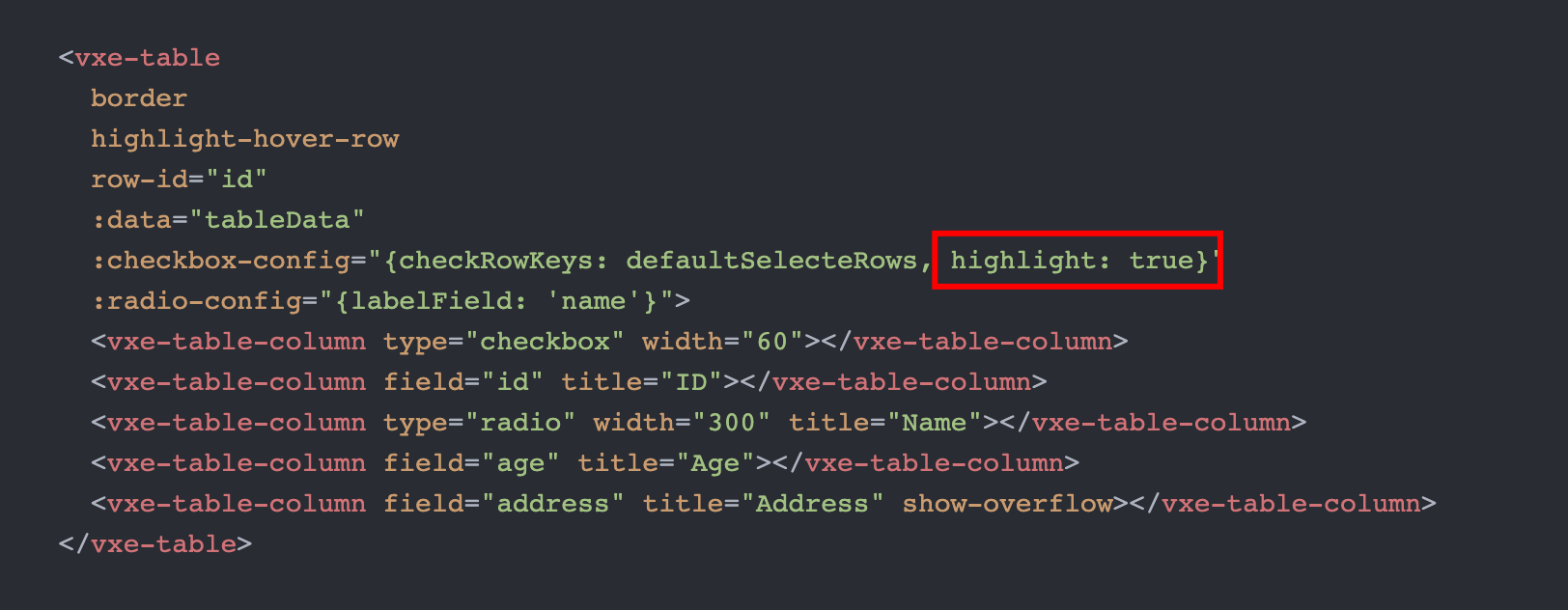
2、对于vxe-table
增加属性::checkbox-config="{highlight: true}" 表格会默认随主题色变化
可参考vxe-table官方文档:vxe-table官方文档
vue
<vxe-table
border
row-id="billId"
header-align="center"
:data="tableData"
:height="tableHeight"
:checkbox-config="{trigger: 'row', highlight: true}"
:resizable="true"
:auto-resize="true"
:cell-style="TABLE_CELL_STYLE"
:header-cell-style="TABLE_HEADER_CELL_STYLE"
>
</vxe-table>

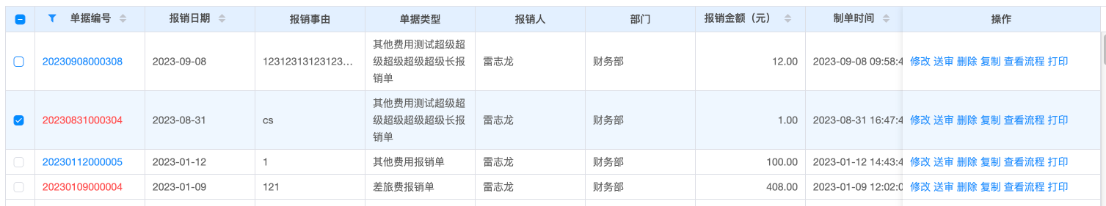
三、最终效果
1、el-table:

2、vxe-table:
