Appearance
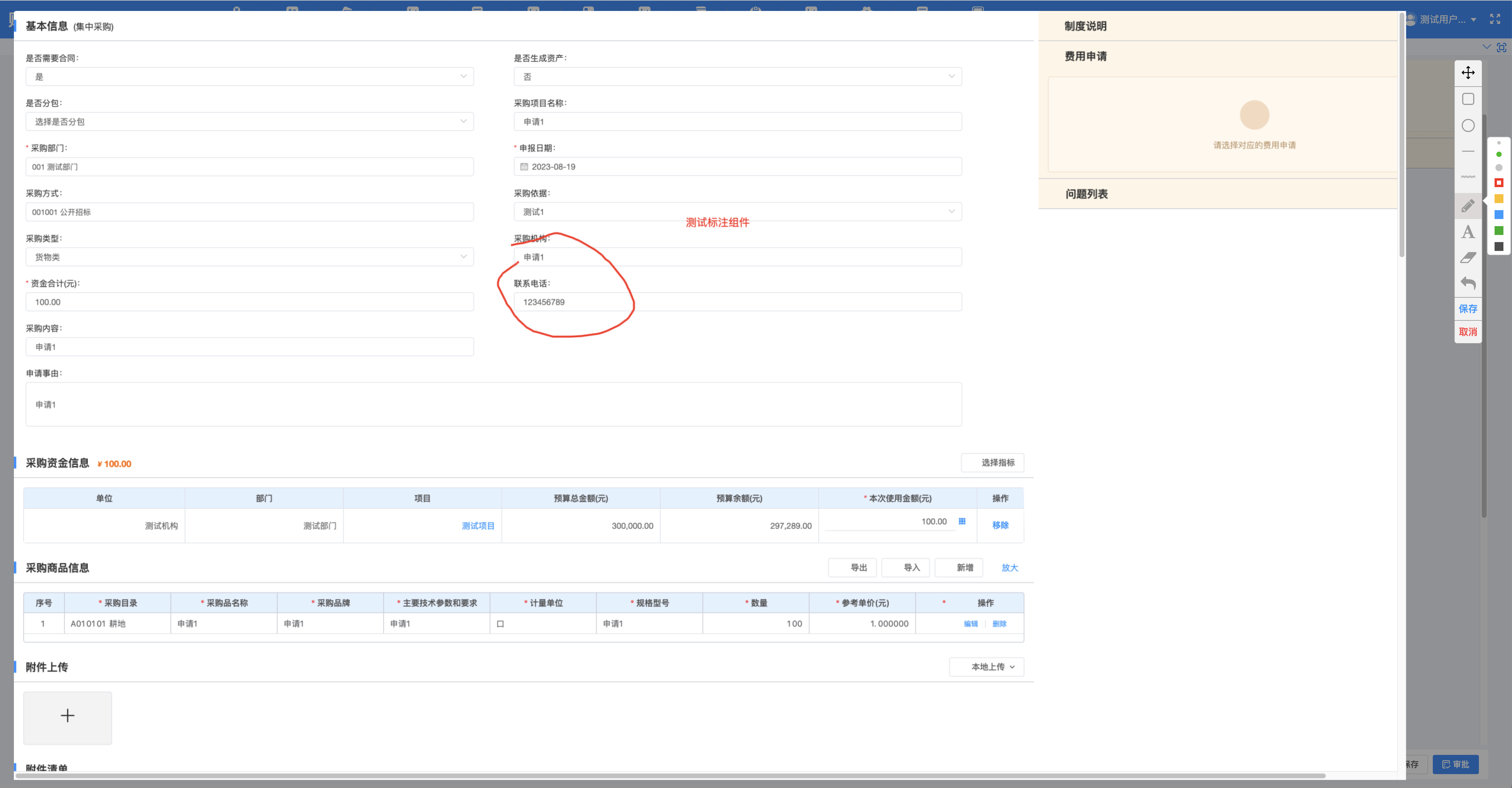
annotation(批注)
基础用法
示例:

代码示例:
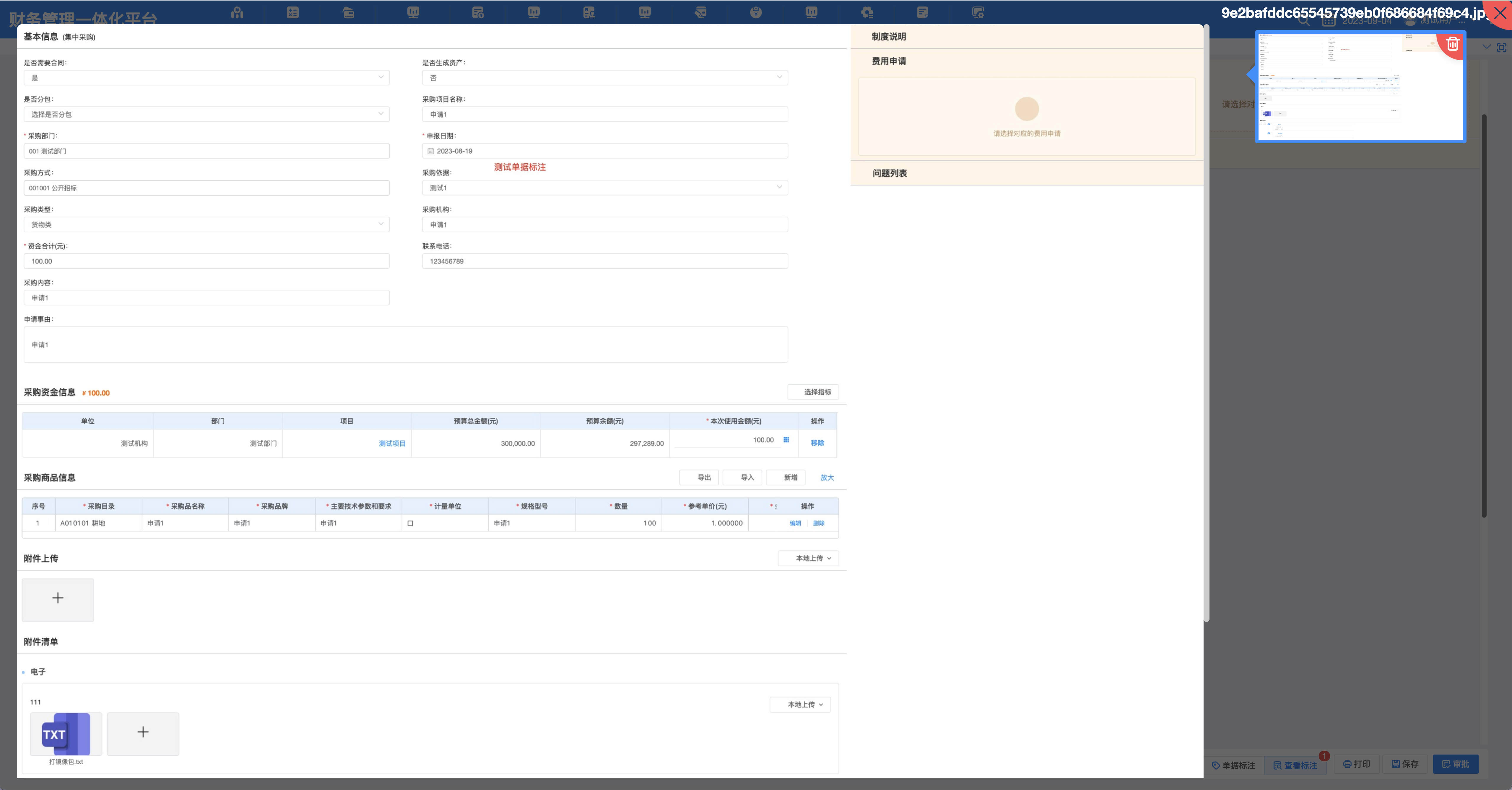
二次封装,调用内置的单据标注功能和查看标注功能
vue
<!-- 单据标注 -->
<template>
<!-- 容器 -->
<div class="pur-annotation">
<el-badge :value="count">
<el-button-group>
<el-button size="small" @click="onAnnotation" v-if="canOperate">
<v-svg class="mr5" type="bs-annotation"></v-svg>单据标注
</el-button>
<el-button size="small" @click="onPreview">
<v-svg class="mr5" type="bs-check"></v-svg>查看标注
</el-button>
</el-button-group>
</el-badge>
<!-- 标注组件 -->
<v-annotation ref="annotation" module-id="PUR" :business-id="billId" :can-remove="canOperate" @count-change="onCountChange" />
</div>
</template>
<script>
export default {
props: {
/**
* 当前需要标注主体的容器id(需要具有唯一性,不能为空)
*/
containerId: String,
/**
* 单据id
*/
billId: String,
/**
* 是否可以进行操作(新增标注与删除标注)
*/
canOperate: {
type: Boolean,
default: true,
},
},
data() {
return {
count: 0, //标注的数量
};
},
methods: {
/**
* 标注
*/
onAnnotation() {
let el = $(`#${this.containerId}`)[0];
this.$refs.annotation.open(el);
},
/**
* 标注预览
*/
onPreview() {
this.$refs.annotation.preview();
},
/**
* 处理标注数量变化
*/
onCountChange(value) {
console.log('value: ', value);
// value: 1
},
},
};
</script>
<style lang="scss" scoped>
.pur-annotation {
display: inline-block;
margin-right: 8px;
::v-deep .el-badge__content.is-fixed {
top: 10px;
right: 15px;
z-index: 1500;
}
}
</style>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| moduleId | 业务模块id(sys、pa、pex等) | String | - | '' |
| businessId | 当前业务的id,需要具有唯一性 | String | - | '' |
| canRemove | 是否可以删除 | Boolean | - | true |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| count-change | 批注数量变化 | noteList.length | 批注数量 |
| preview | 预览批注 | - | - |
方法:
| 方法名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| open | 打开批注组件 | el | dom节点 |
| preview | 预览批注 | - | - |