Appearance
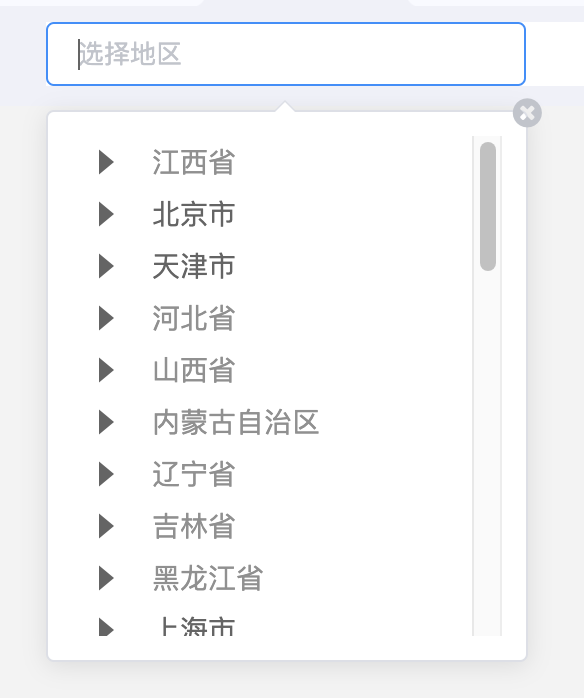
area-input(地区选择框)
基础用法
示例:
代码示例:
vue
<template>
<div class="bs-bg-color-white w640">
<v-area-input v-model="place" :lazy="true" placeholder="选择地区" @change="(value, data) => onAreaChange(value, data)"></v-area-input>
</div>
</template>
<script>
export default {
data() {
return {
place: '',
};
},
methods: {
onAreaChange(value, data) {
console.log('value: ', value);
// value: 11
console.log('data: ', data);
// data: {code: '11', name: '北京市'}
},
},
};
</script>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 绑定的值 | String, Number, Array | - | '' |
| displayValue | 显示的值 | String | - | '' |
| placeholder | placeholder | String | - | '' |
| lazy | 是否懒加载数据 | Boolean | - | false |
| disabled | 是否禁用 | Boolean | - | false |
| clearable | 是否可以清空组件 | Boolean | - | true |
| multiple | 组件多选 | Boolean | - | false |
| collapseTags | 多选状态下是否折叠已选项 | Boolean | - | false |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| focus | 输入框获取焦点事件 | event | - |
| blur | 输入框失去焦点事件 | event | - |
| visible-change | 内容区显示/关闭 | value | true/false(显示/关闭) |
| input | input事件 | dispatchValue | 选择的值的code |
| change | change事件 | dispatchValue, dispatchData | 选择的code,选择的完整数据 |
方法:
| 方法名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| focus | 使输入框获取焦点 | - | - |