Appearance
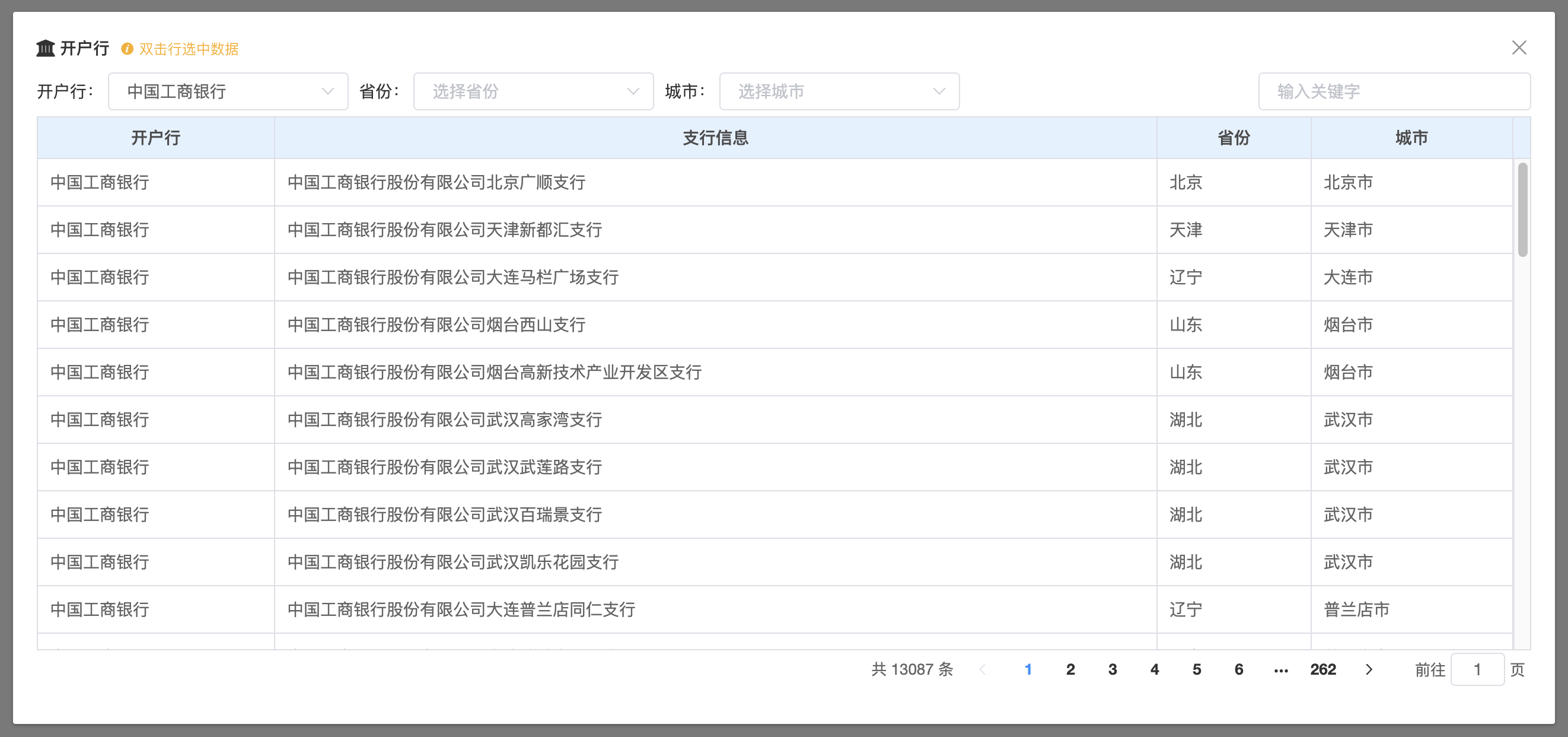
bank-select(银行选择框)
基础用法
示例:


代码示例:
vue
<template>
<div class="bs-bg-color-white w640">
<v-bank-select v-model="bank" placeholder="选择银行" @change="onBankChange"></v-bank-select>
</div>
</template>
<script>
export default {
data() {
return {
bank: '',
};
},
methods: {
/**
* change事件
*/
onBankChange(value, data) {
console.log('value: ', value);
// value: 中国工商银行股份有限公司大连马栏广场支行
console.log('data: ', data);
// data: {...}
},
},
};
</script>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 绑定的值 | String, Number | - | '' |
| disabled | 是否禁用 | Boolean | - | false |
| placeholder | placeholder | String | - | '' |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| input | 输入事件 | value | 输入的值 |
| clear | 组件清空事件 | - | - |
| focus | 输入框focus事件 | event | - |
| blur | 输入框blur事件 | event | - |
| visible-change | 内容区显示/关闭 | value | true/false(显示/关闭) |
| change | change事件 | value, data | 选择的code,选择的完整数据 |
方法:
| 方法名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| focus | 使输入框获取焦点 | - | - |