Appearance
date-range(日期范围输入框)
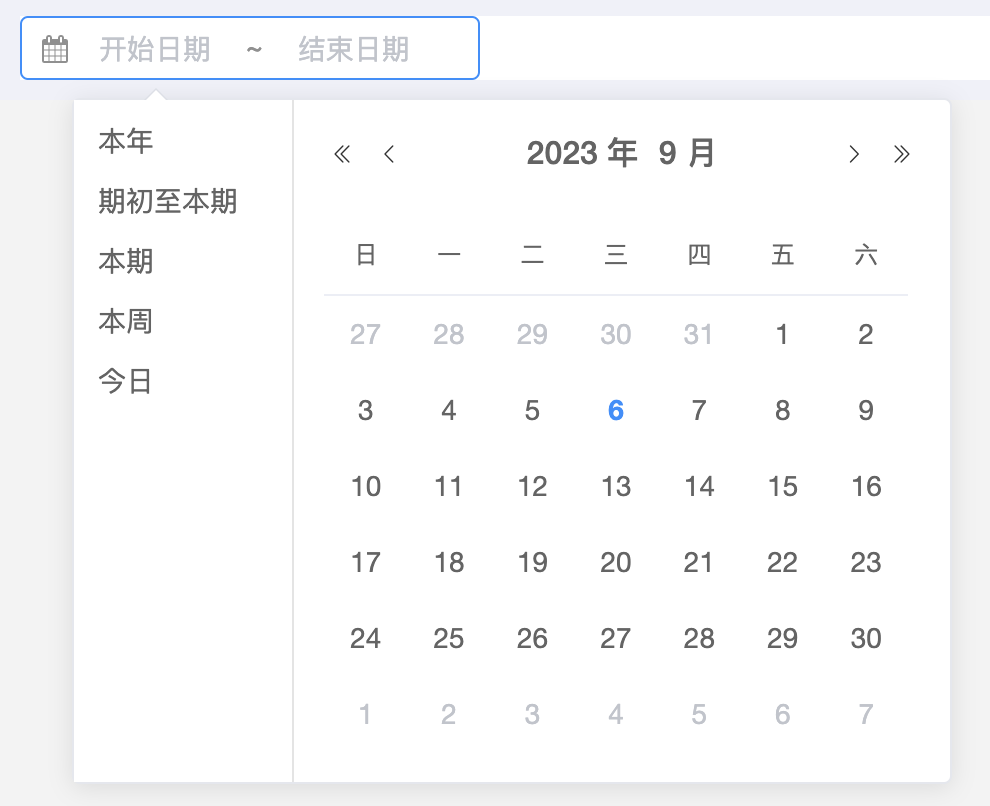
基础用法
示例:
代码示例:
vue
<template>
<div class="bs-bg-color-white w640">
<v-date-range v-model="date" @change="onDateChange"></v-date-range>
</div>
</template>
<script>
export default {
data() {
return {
date: [],
};
},
methods: {
/**
* change事件
*/
onDateChange(value) {
console.log('value: ', value);
// value: (2) ['2023-09-05', '2023-09-23']
},
},
};
</script>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 组件绑定的值 | Array | - | - |
| editable | 文本框是否可输入 | Boolean | - | false |
| clearable | 是否可以清除 | Boolean | - | true |
| startPlaceholder | 起始框提示信息 | String | - | '开始日期' |
| endPlaceholder | 终止框提示信息 | String | - | '结束日期' |
| disabledDate | 是否启用禁用功能 | Boolean | - | true |
| showPickerOptions | 是否启用扩展功能 | Boolean | - | true |
| showShortcuts | 是否启用可选取本年、本期、本周、本日的功能 | Boolean | - | true |
| pickerDate | 可选的时间范围 | Array | - | [] |
| disabled | 是否禁用 | Boolean | - | false |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| leftChange | 左侧日期变化事件 | val | 左侧日期 |
| rightChange | 右侧日期变化事件 | val | 右侧日期 |
| input | input事件 | [leftValue, rightValue] | [左侧日期, 右侧日期] |
| leftAndRightChange | 日期变化事件 | - | - |
| change | change事件 | [leftValue, rightValue] | [左侧日期, 右侧日期] |