Appearance
date-time(日期选择器)
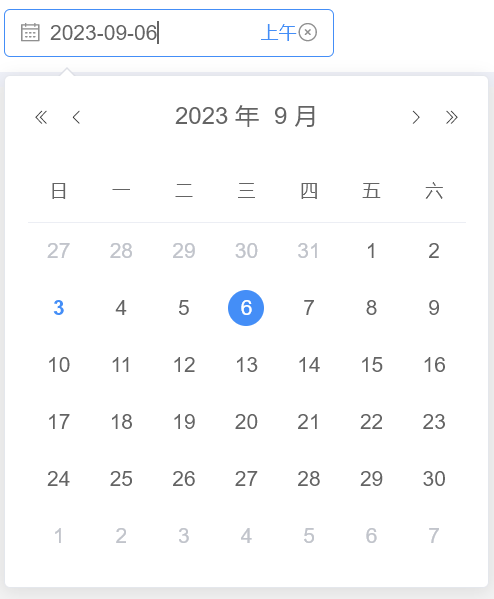
基础用法
示例:
代码示例:
vue
<template>
<div class="bs-bg-color-white p10">
<v-date-time
v-model="value"
clearable
placeholder="选择日期"
@change="handleChange"
></v-date-time>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
};
},
methods: {
/**
* 改变事件
*/
handleChange(value) {
console.log("value", value, typeof value);
// value 2023-09-06 09:00:00 string
},
},
mounted() {},
computed: {},
};
</script>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 当前组件的值 | String | - | '' |
| props | 开始时间属性 | String | - | 'begin' |
| readonly | 是否只读 | Boolean | - | false |
| disabled | 是否禁用 | Boolean | - | false |
| clearable | 是否可清空 | Boolean | - | false |
| placeholder | 提示语 | String | - | '' |
| showSecond | 是否启用日期时间秒,默认不启用 | Boolean | - | false |
| pickerOptions | 当前时间日期选择器特有的选项 | Object | - | {} |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| input | 输入事件 | value | 输入的值 |
| change | 变化事件 | value | 输入的值 |
| blur | 失去焦点事件 | value | 输入的值 |
| focus | 获取焦点事件 | value | 输入的值 |