Appearance
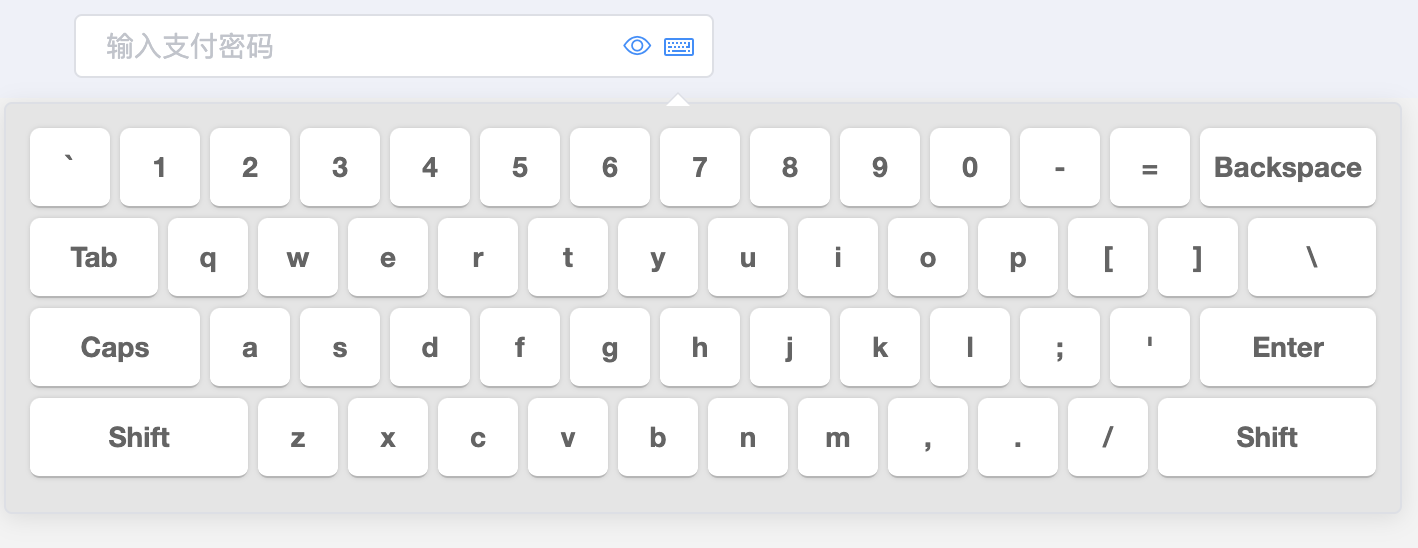
password-input(密码输入框)
基础用法
示例:
代码示例:
vue
<template>
<v-password-input v-model="password" @input="handleInput" style="width:320px"></v-password-input>
</template>
<script>
export default {
data() {
return {
password: '',
};
},
methods: {
handleInput(data) {
console.log('data: ', data);
// data: 111
}
},
}
</script>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 组件绑定的值 | String | - | '' |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| input | 输入事件 | keyValue | 输入的值 |