Appearance
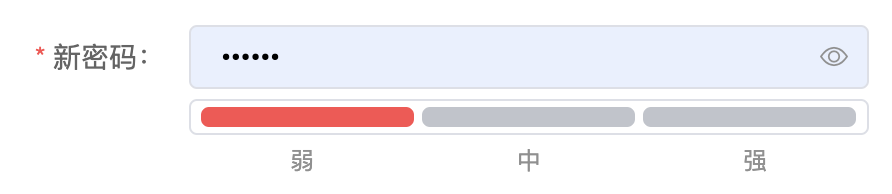
password-level(密码级别)
基础用法
示例:
代码示例:
vue
<template>
<div class="bs-bg-color-white w230">
<el-input v-model.trim="password" type="password" size="small"></el-input>
<v-password-level :value="password" />
</div>
</template>
<script>
export default {
data() {
return {
password: '',
};
},
methods: {
},
};
</script>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 密码的值 | String | - | '' |