Appearance
split-pane(分割面板)
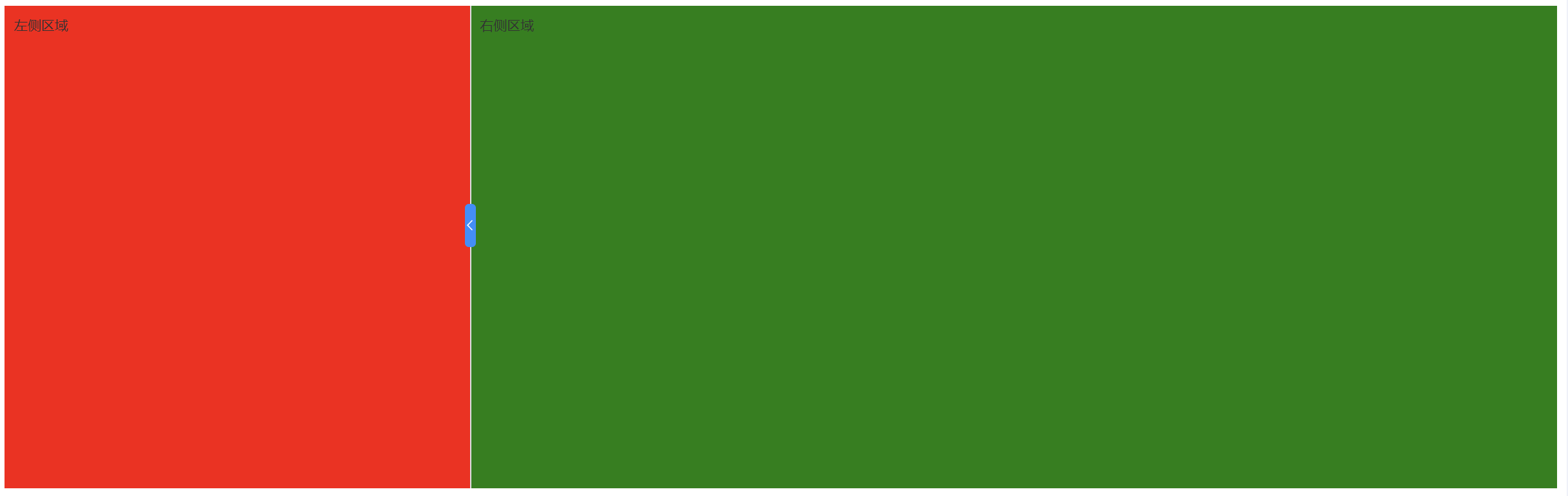
基础用法
示例:
代码示例:
vue
<template>
<div class="bs-bg-color-white p10 h500">
<v-split-pane
:min-percent="10"
:default-percent="30"
split="vertical"
@resize="onResize"
>
<!-- 左侧区域 -->
<template slot="paneL">
<div class="left"><span>左侧区域</span></div>
</template>
<!-- 右侧区域 -->
<template slot="paneR">
<div class="right"><span>右侧区域</span></div>
</template>
</v-split-pane>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
};
},
methods: {
/**
* 设置划分比例
*/
onResize(value) {
console.log("value", value);
// value 30
},
},
mounted() {},
computed: {},
};
</script>
<style lang="scss" scoped>
@import "~@/assets/style/variables.scss";
.h500 {
height: 500px;
}
.left {
height: 100%;
padding: 10px;
background-color: red;
box-sizing: border-box;
}
.right {
height: 100%;
padding: 10px;
background-color: green;
box-sizing: border-box;
}
</style>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| minPercent | 最小百分比 | Number | - | 10 |
| defaultPercent | 默认百分比 | Number | - | 50 |
| split | 分割方向(必填) | String | 'vertical', 'horizontal' | - |
| className | 样式类 | String | - | - |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| resize | 设置划分比例 | value | 划分百分比 |
插槽:
| 插槽名称 | 说明 | 参数 |
|---|---|---|
| paneL | 左侧区域 | |
| paneR | 右侧区域 |