Appearance
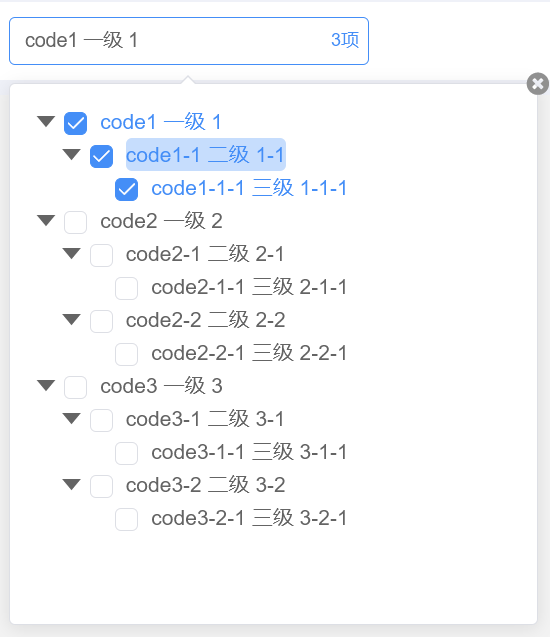
tree-input(树输入框)
基础用法
示例:
代码示例:
vue
<template>
<div class="bs-bg-color-white p10">
<v-tree-input
placeholder="请选择级次"
v-model="value"
:data-type="'TREE'"
:data="data"
multiple
:display="'CODE_NAME'"
:props="props"
@change="handleChange"
@multiple-change="handleMultipleChange"
@node-click="handleNodeClick"
>
</v-tree-input>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
data: [
{
label: "一级 1",
code: "code1",
children: [
{
label: "二级 1-1",
code: "code1-1",
pcode: "code1",
children: [
{
label: "三级 1-1-1",
code: "code1-1-1",
pcode: "code1-1",
},
],
},
],
},
{
label: "一级 2",
code: "code2",
children: [
{
label: "二级 2-1",
code: "code2-1",
pcode: "code2",
children: [
{
pcode: "code2-1",
code: "code2-1-1",
label: "三级 2-1-1",
},
],
},
{
label: "二级 2-2",
code: "code2-2",
pcode: "code2",
children: [
{
pcode: "code2-2",
code: "code2-2-1",
label: "三级 2-2-1",
},
],
},
],
},
{
label: "一级 3",
code: "code3",
children: [
{
label: "二级 3-1",
code: "code3-1",
pcode: "code3",
children: [
{
pcode: "code3-1",
code: "code3-1-1",
label: "三级 3-1-1",
},
],
},
{
label: "二级 3-2",
code: "code3-2",
pcode: "code3",
children: [
{
label: "三级 3-2-1",
code: "code3-2-1",
pcode: "code3-2",
},
],
},
],
},
],
props: {
label: "label",
children: "children",
id: "code",
pid: "pcode",
disabled: "disabled",
},
};
},
methods: {
/**
* 处理改变事件
*/
handleChange(dispatchValue, dispatchData) {
console.log("dispatchValue", dispatchValue);
// dispatchValue (3) ['code1', 'code1-1', 'code1-1-1']
console.log("dispatchData", dispatchData);
// dispatchData (3) [{children: Array[1],code:"code1",label:"一级 1"}, {…}, {…}]
console.log("value", this.value);
// value value (3) ['code1', 'code1-1', 'code1-1-1', __ob__: Observer]
},
/**
* 处理节点点击事件
*/
handleNodeClick(data) {
console.log("data", data);
// data {children: Array[1],code:"code1",label:"一级 1"}
},
},
mounted() {},
computed: {},
};
</script>
<style lang="scss" scoped>
@import "~@/assets/style/variables.scss";
</style>属性:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 数据 | Array | - | [] |
| value | 绑定的值 | String, Number, Array | - | [] |
| dataType | 数据类型 | String | 'ARRAY','TREE' | 'ARRAY' |
| expand | 是否默认展开 | Boolean | - | true |
| expandOnClickNode | 是否在点击节点的时候展开或者收缩节点 | Boolean | - | false |
| multiple | 复选状态 | Boolean | - | true |
| collapseTags | 多选状态下是否折叠已选项 | Boolean | - | true |
| changeMultiple | 更改复选状态 | Boolean | - | false |
| strictly | 在复选模式下,是否严格的遵循父子不互相关联 | Boolean | - | false |
| leaf | 是否只能选择叶子节点 | Boolean | - | false |
| clearable | 在单选模式下, 是否可清空组件 | Boolean | - | true |
| disabled | 是否禁用 | Boolean | - | false |
| placeholder | 提示语 | String | - | '' |
| display | 数据显示类型 | String | 'CODE','NAME','CODE_NAME' | 'CODE_NAME' |
| filterConsists | 过滤集中包含的值 | String | 'SELF','CHILDREN' | 'SELF' |
| toolbar | 是否显示工具栏 | Boolean | - | false |
| level | 默认的显示级次 | Number | value >= 0 | 0 |
| levelIncrement | 树展示级次增量值 | Number | value >= 0 | 0 |
| placement | popover显示位置 | String | - | 'bottom-start' |
| props | 展示数据树形结构 | Object | - | { id: 'code', label: 'name', pid: 'pcode', disabled: 'disabled', children: 'children', display: 'display', } |
| sortKey | 排序字段对应的键名,如果没有传,则根据组件默认排序 | String | - | '' |
| simpleOption | 是否为简单的选项数据 | Boolean | - | true |
| enablePinyin | 是否启用拼音匹配 | Boolean | - | true |
| tooltip | 是否显示提示信息 | Boolean | - | false |
事件:
| 事件名 | 说明 | 参数 | 参数说明 |
|---|---|---|---|
| complete | 加载完成事件 | - | - |
| focus | 获取焦点事件 | event | - |
| blur | 失去焦点事件 | event | - |
| node-click | 节点点击事件 | data | 原始数据 |
| clear | 清空事件 | - | - |
| level-change | 当前的显示级次变化 | currentLevel | 当前显示级次 |
| visible-change | 内容区域显示状态变化事件 | value | - |
| multiple-change | 复选状态变化 | currentMultiple | 当前复选状态 |
| input | 输入事件 | dispatchValue | - |
| change | 改变事件 | dispatchValue,dispatchData |
插槽:
| 插槽名称 | 说明 | 参数 |
|---|---|---|
| 自定义内容项 | node | |
| content-footer | 内容区底部插槽 | - |
| tooltip | 提示信息内容 | tooltipData |