Appearance
Iconfont图标库使用
Iconfont基本介绍
登录地址:https://www.iconfont.cn。
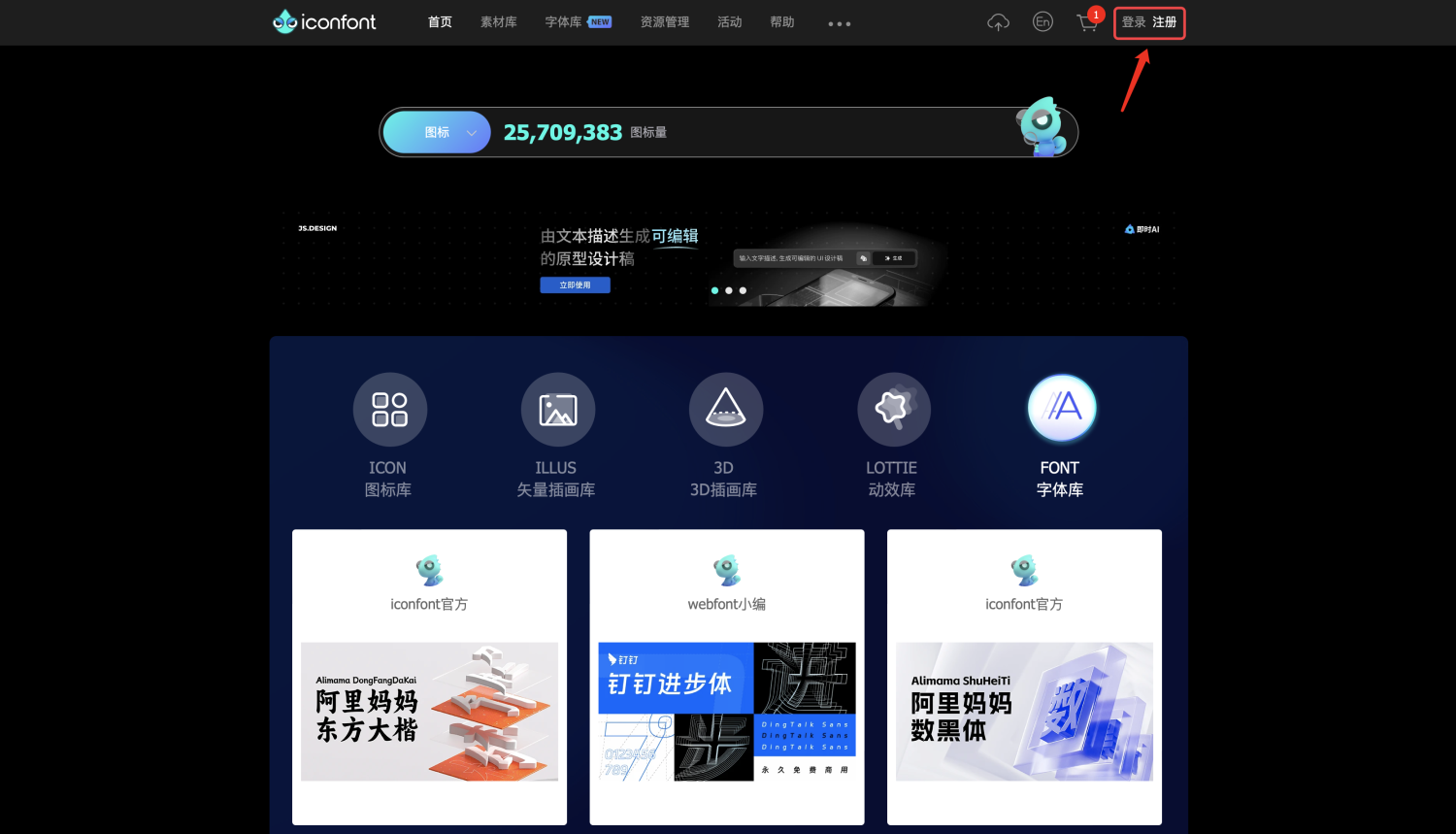
1、首次登录
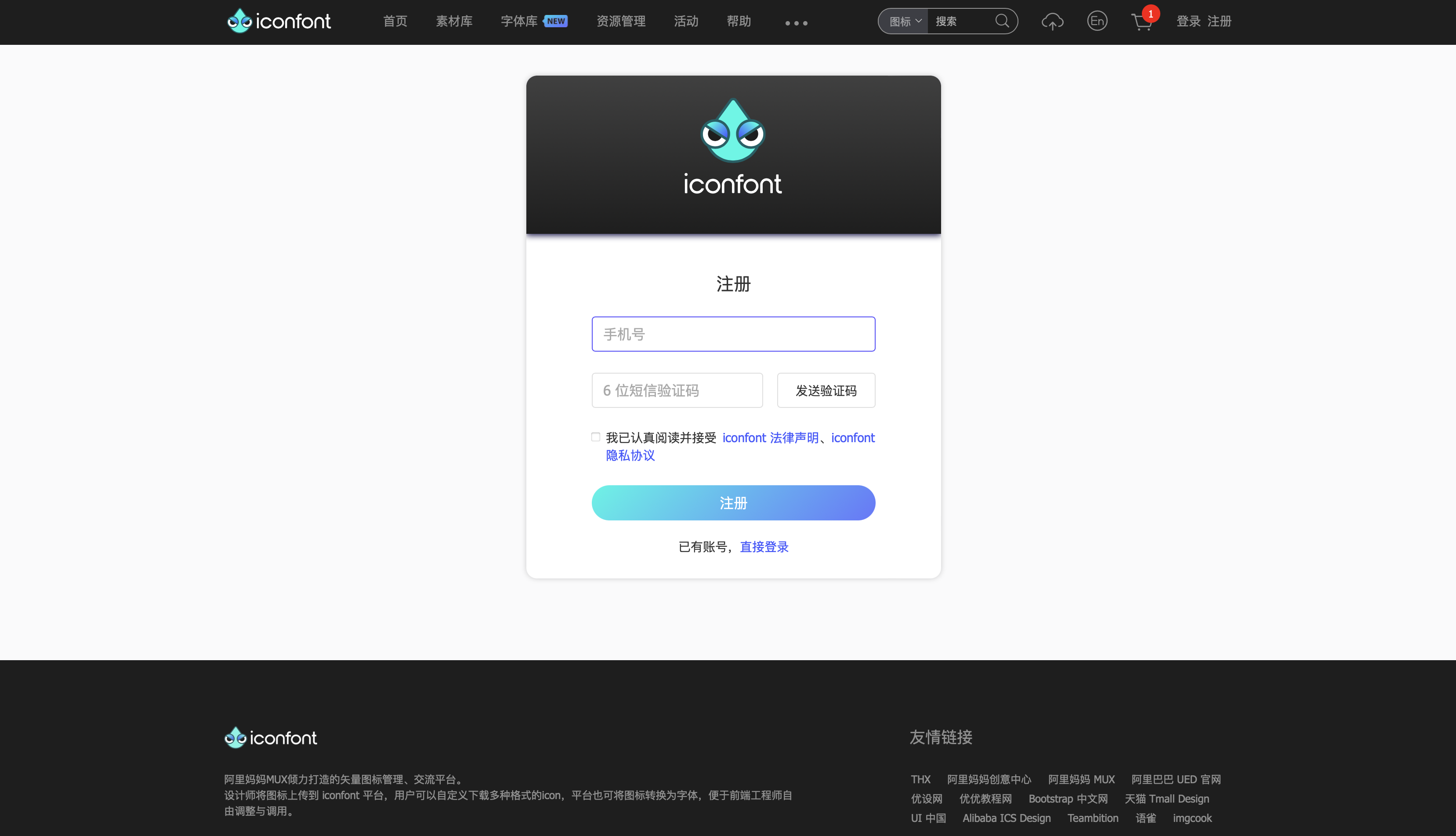
- 第一步:首次登录需进行注册/登录(无账号需进行注册,若有账号直接登录即可)。

- 第二步:进入注册页面输入相关信息进行注册。

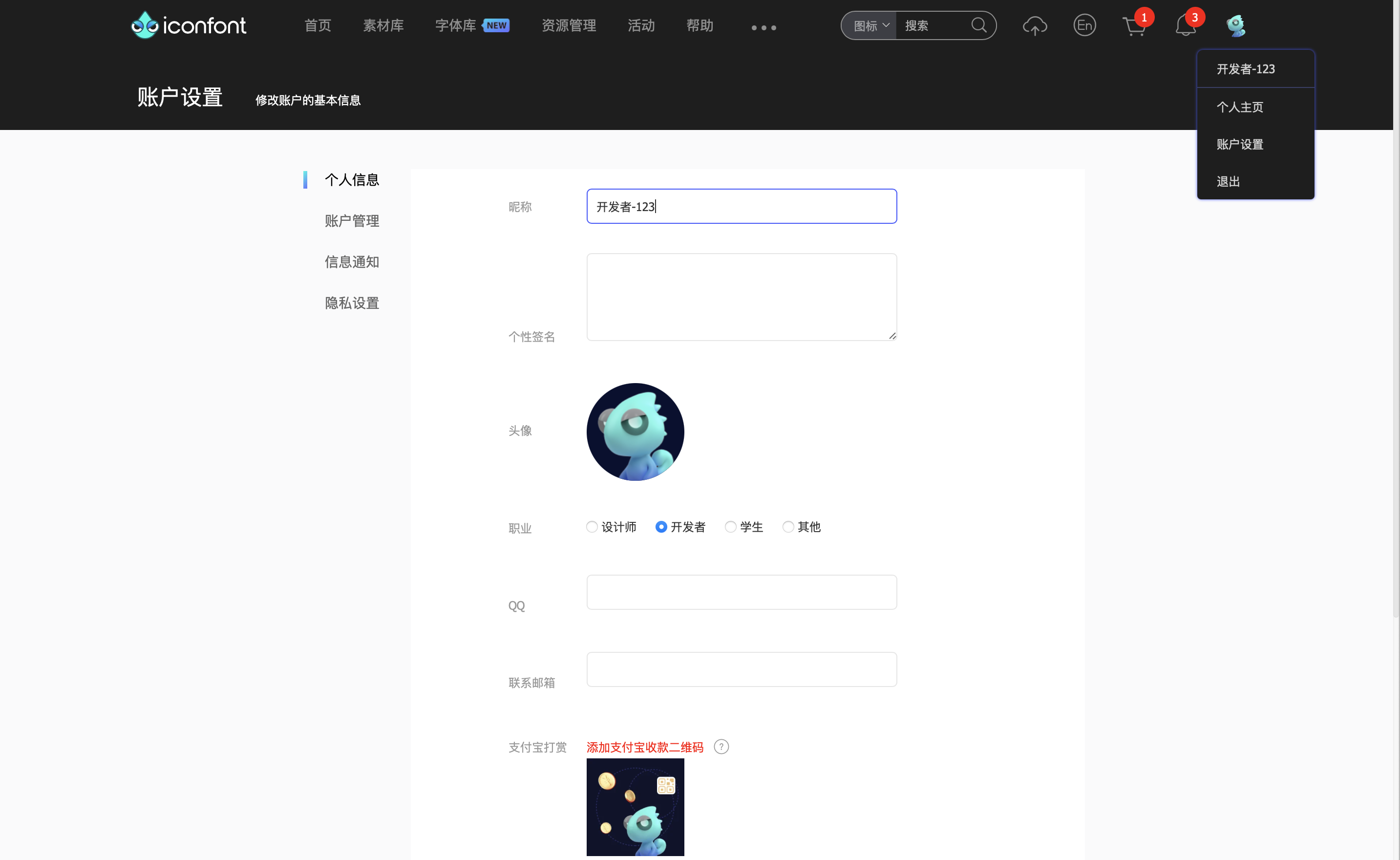
- 第三步:注册成功后,需将「昵称」名称发送至赵志伟,申请添加进图标项目中。

2、图标项目介绍
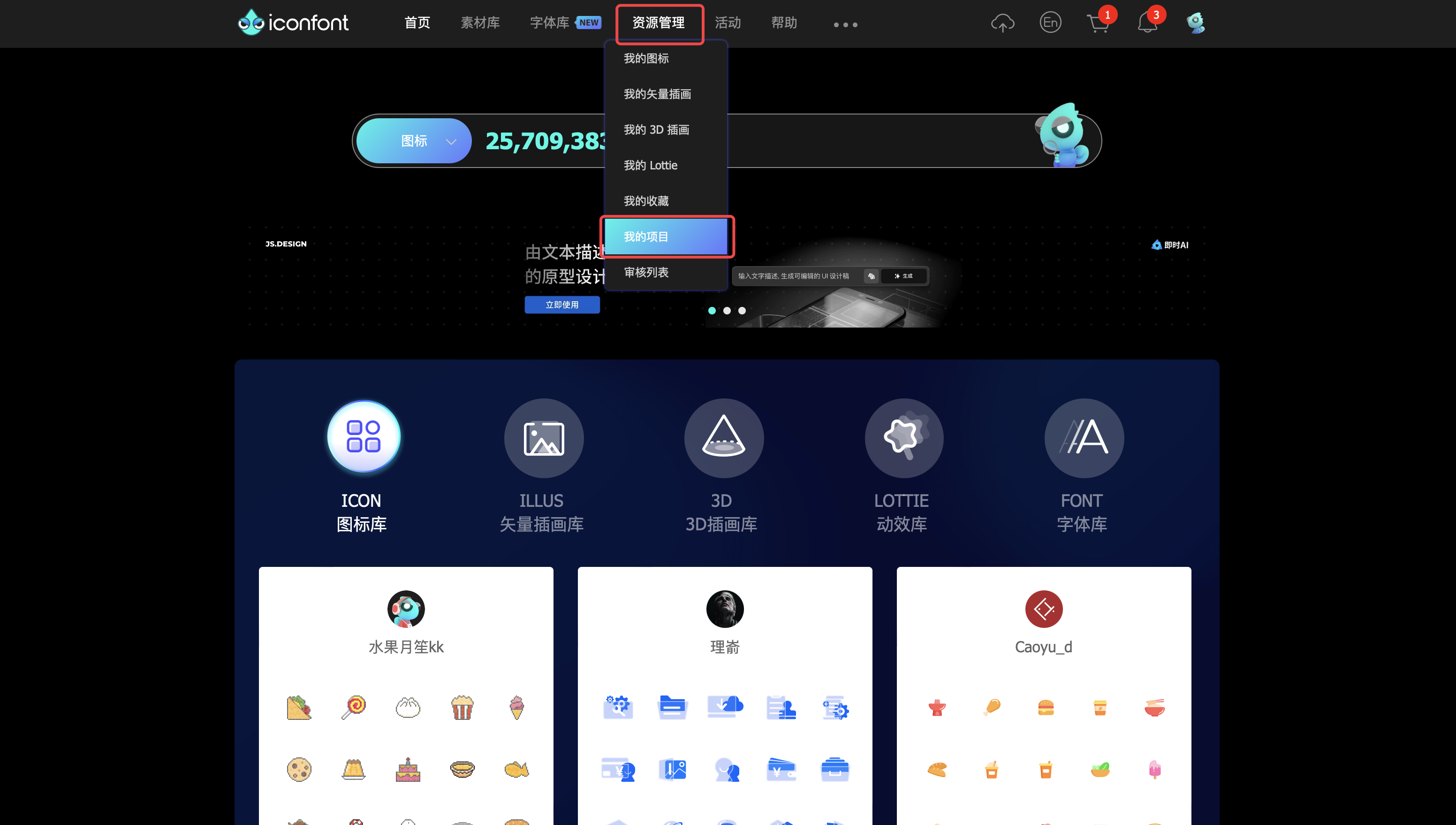
- 加入项目后,选择「资源管理」中的「我的项目」。

- 左侧「我参与的项目」中就会出现,已加入的图标项目组。
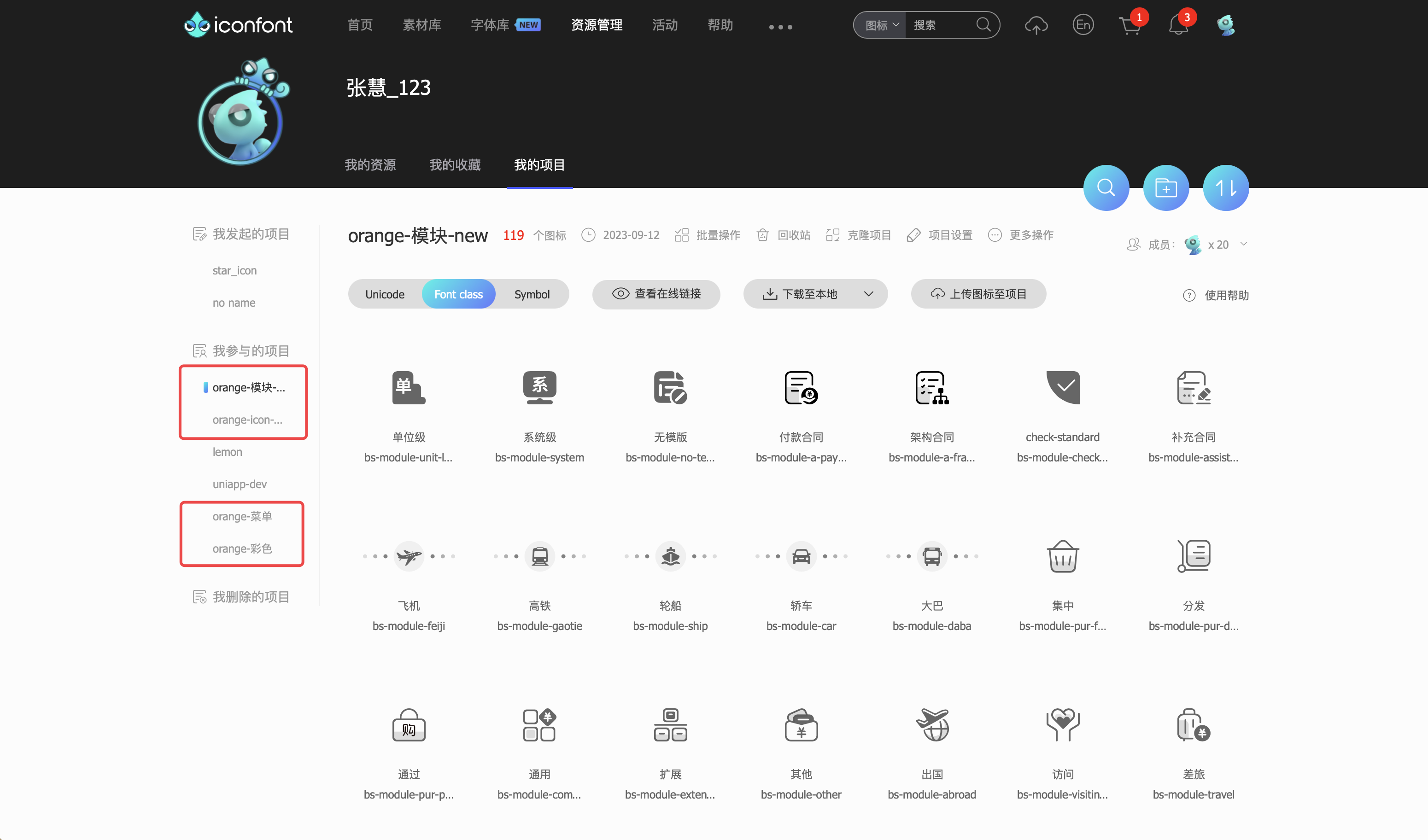
 我们现有的图标项目有4个,分别为
我们现有的图标项目有4个,分别为orange-icon-new、orange-模块-new、orange-菜单、orange-彩色。 orange-icon-new为基础图标,以线性图标为主,主要运用在按钮、说明等地方;orange-模块-new为功能图标和业务图标两类,以面性图标为主,主要是运用在各模块主要界面中orange-菜单以面性图标为主,主要运用在导航菜单中。orange-彩色以面性图标为主,图标颜色为固定色不可变色,主要运用在门户首页左下角菜单坞、表格等其他地方,向用户展示功能用途并丰富界面效果。
图表库使用
1、图标代码文件存放的位置
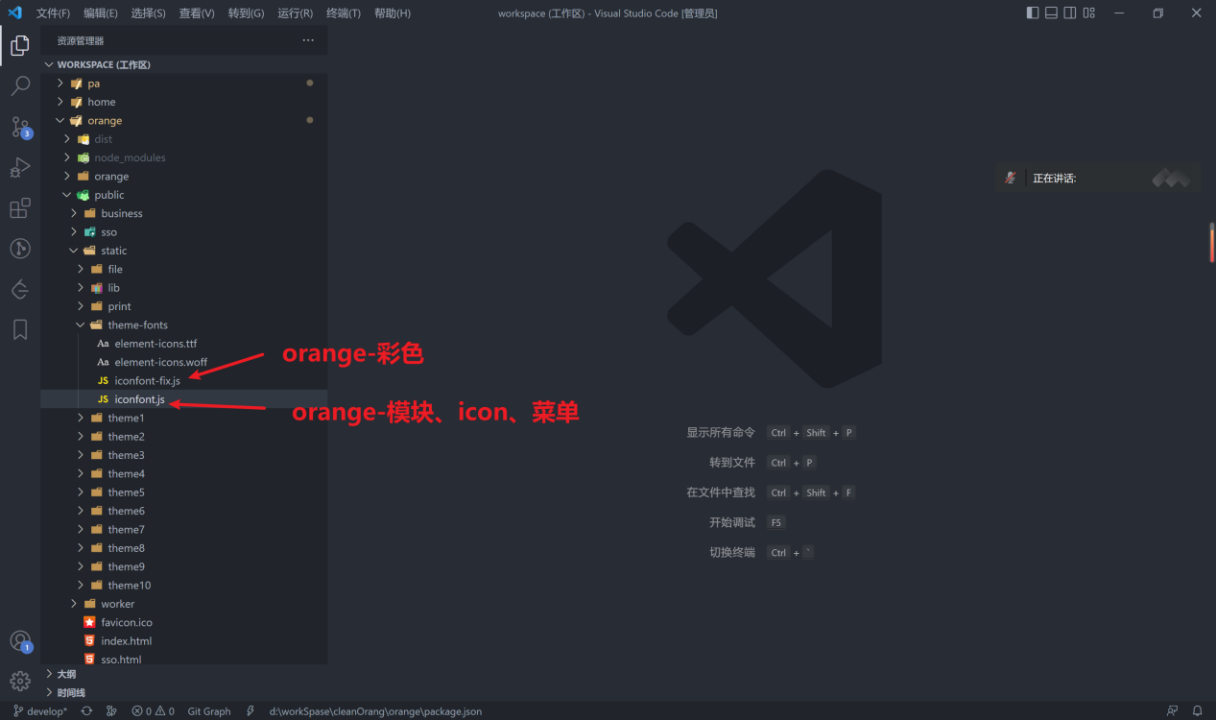
- 图标文件存放在
orange/public/static/theme-fonts中。 iconfont-fix.js为orange-彩色图标文件;iconfont.js为orange-icon-new、orange-模块-new、orange-菜单图标文件**。**
2、如何更新图标文件
- 第一步:下载构建程序,用于自动构建
orange-icon-new、orange-模块-new、orange-菜单为一个iconfont.js。
构建程序仓库地址:https://codeup.aliyun.com/fruits/orange/tools/hammer
![]()
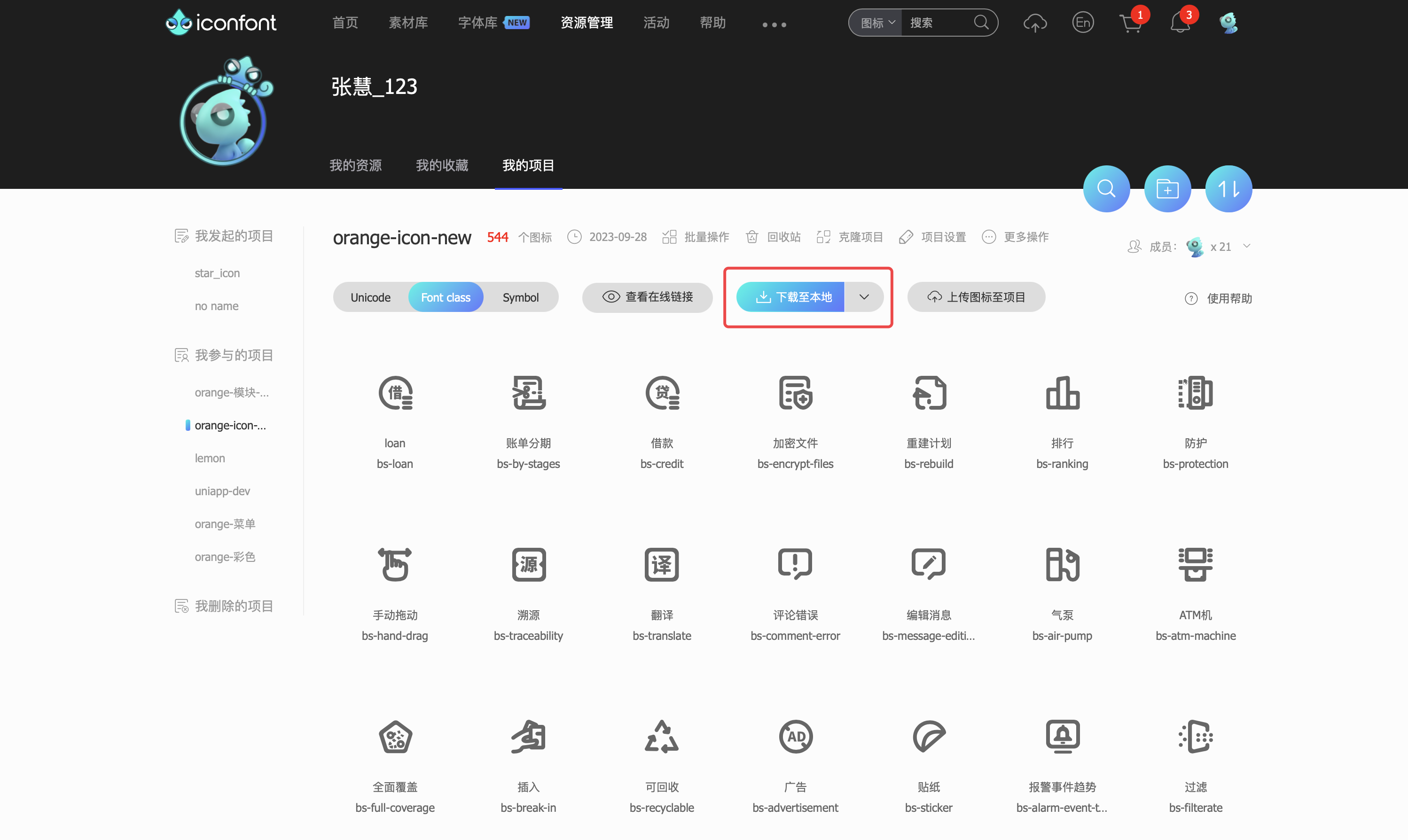
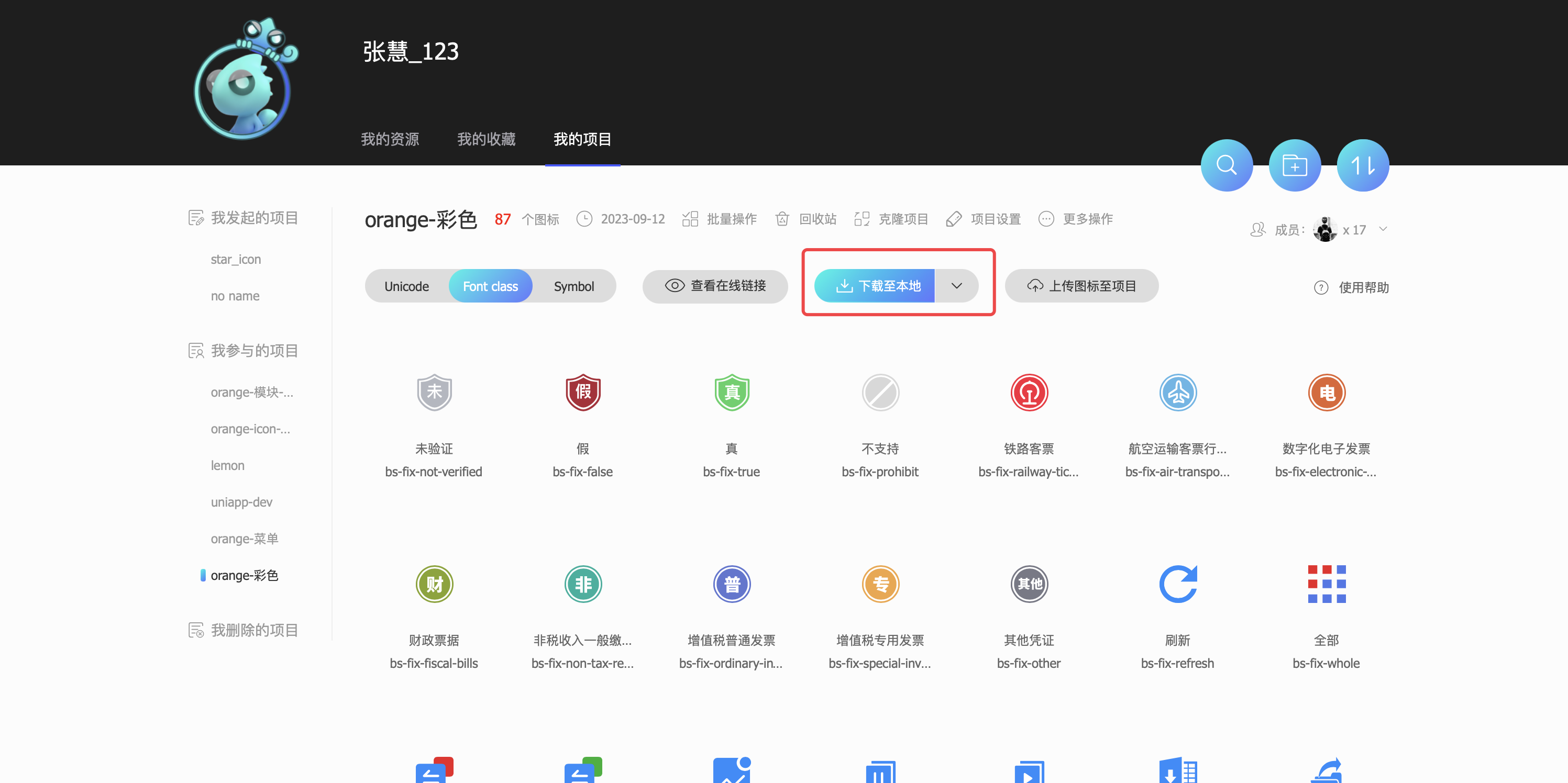
- 第二步:下载
orange-icon-new、orange-模块-new、orange-菜单图标文件,直接点击「下载至本地」按钮,下载后为三个文件夹。

- 第三步:分别打开相关文件夹,取其中的
iconfont.js。
- 第四步:分别将三个
iconfont.js放入构建程序的source文件夹中。
- 第五步:执行
npm run build命令,在dist文件夹下自动生成整合后的的iconfont.js文件,将其替换项目中的iconfont.js即可。
- 第六步:同理,下载
orange-彩色的图标文件,打开文件夹取其中的iconfont.js直接替换项目中的iconfont-fix.js即可。
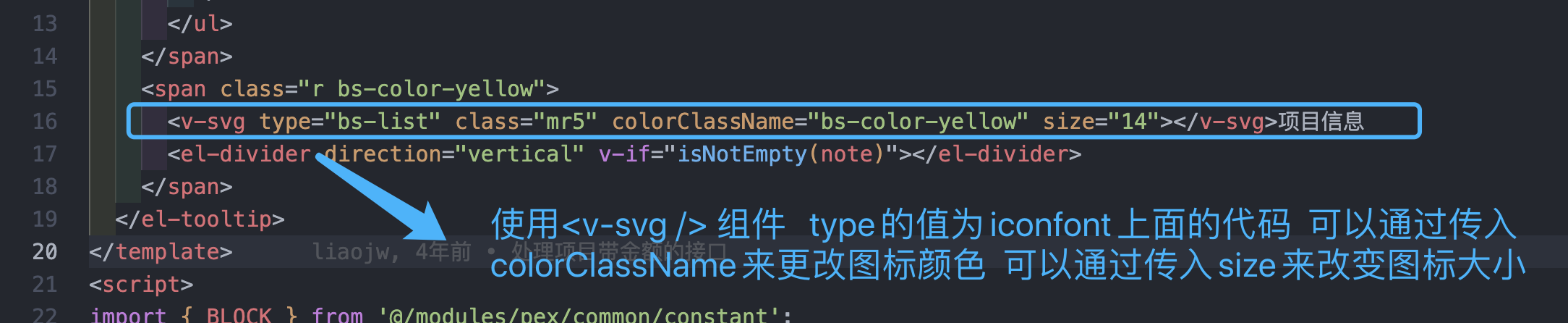
3、代码中如何使用图标
- 第一步:在iconfont平台中,在我参与项目中找到要使用的图标「代码名称」。
![]()
- 第二步:在代码中使用组件,type的值为iconfont上图标的「代码名称」,可通过传入colorClassName来更改图标颜色,通过传入size来改变图标大小。